[챕터 2-7-2] 애니메이션 슬라이딩
2020. 2. 18. 21:52ㆍAndroid/Android 챕터 2-7
반응형
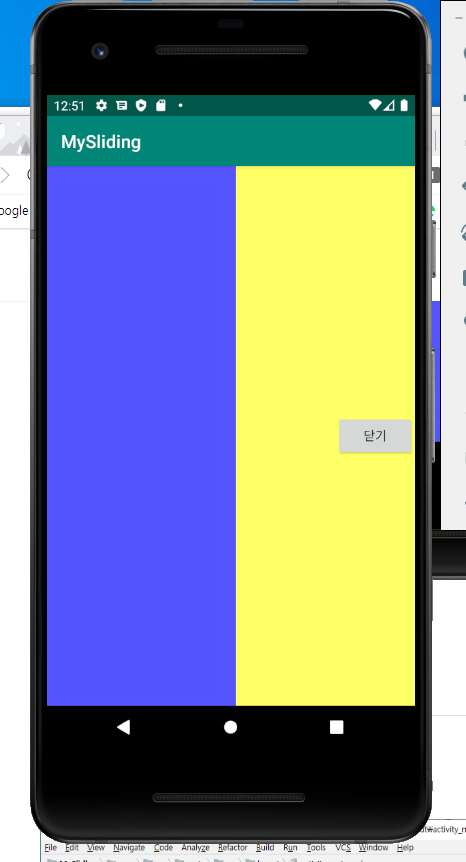
결과화면

열기 버튼 클릭 시

닫기 버튼 클릭 시

프로젝트명 : MySliding

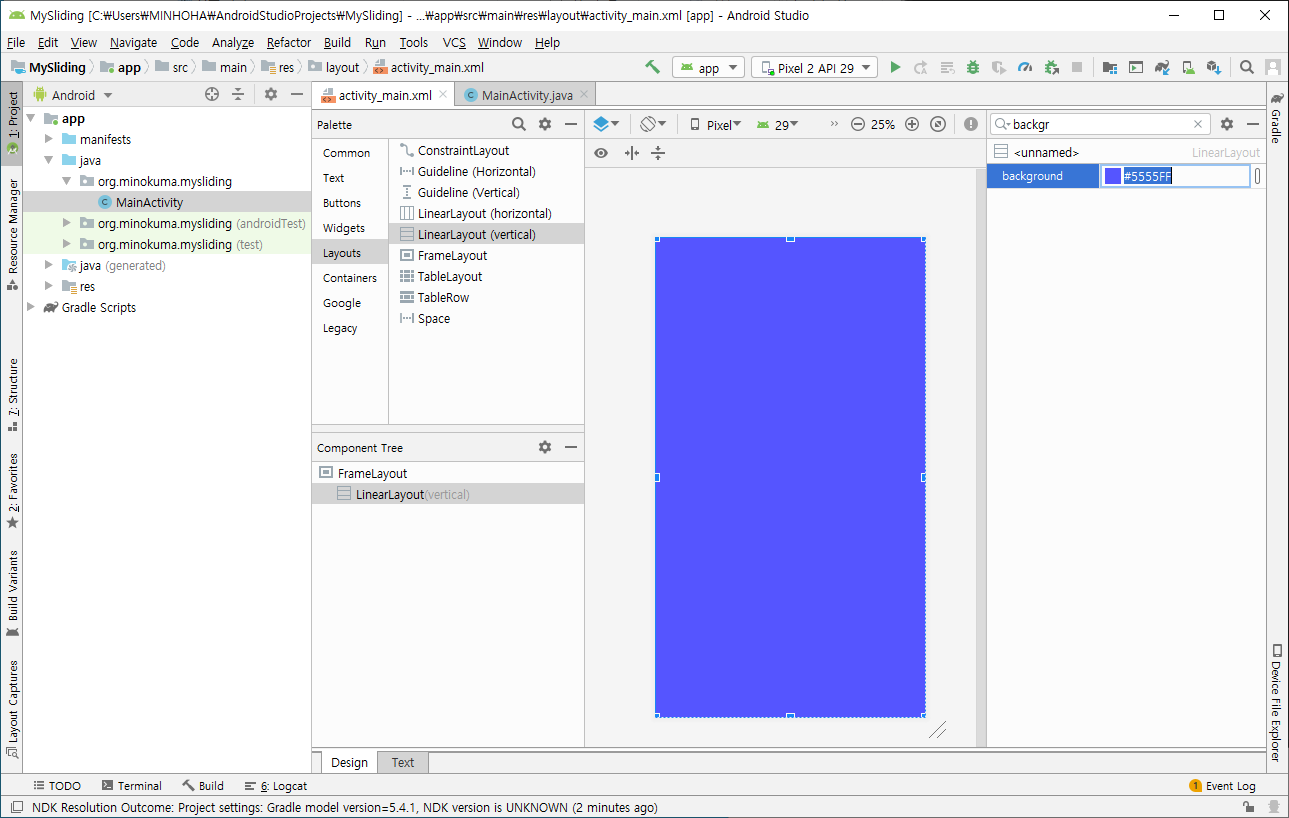
레이아웃 그래비티 : 오른쪽
가시성 : gone


버튼 위치 : right, center_vertical



translate_left.xml

더보기
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="@android:anim/accelerate_decelerate_interpolator">
<translate
android:fromXDelta="100%p" android:toXDelta="0%p"
android:duration="500"
android:repeatCount="0"
android:fillAfter="true"
/>
</set>
res/anim
translate_left.xml 복사
translate_right.xml 생성
더보기
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="@android:anim/accelerate_decelerate_interpolator">
<translate
android:fromXDelta="0%p" android:toXDelta="100%p"
android:duration="500"
android:repeatCount="0"
android:fillAfter="true"
/>
</set>
두번째 리니어 레이아웃에 id 부여 : page

MainActivity.java
더보기
package org.minokuma.mysliding;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
Animation translateLeftAnim;
Animation translateRightAnim;
LinearLayout page;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
page = findViewById(R.id.page);
translateLeftAnim = AnimationUtils.loadAnimation(this, R.anim.translate_left);
translateRightAnim = AnimationUtils.loadAnimation(this, R.anim.translate_right);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
page.setVisibility(View.VISIBLE);
page.startAnimation(translateLeftAnim);
}
});
}
}
MainActivity.xml
더보기
package org.minokuma.mysliding;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
Animation translateLeftAnim;
Animation translateRightAnim;
LinearLayout page;
Button button;
boolean isPageOpen = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
page = findViewById(R.id.page);
translateLeftAnim = AnimationUtils.loadAnimation(this, R.anim.translate_left);
translateRightAnim = AnimationUtils.loadAnimation(this, R.anim.translate_right);
SlidingAnimationListener slidingAnimationListener = new SlidingAnimationListener();
translateLeftAnim.setAnimationListener(slidingAnimationListener);
translateRightAnim.setAnimationListener(slidingAnimationListener);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isPageOpen) {
page.startAnimation(translateRightAnim);
}else {
page.setVisibility(View.VISIBLE);
page.startAnimation(translateLeftAnim);
}
}
});
}
class SlidingAnimationListener implements Animation.AnimationListener {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
if (isPageOpen){
page.setVisibility(View.INVISIBLE);
button.setText("열기");
isPageOpen = false;
} else {
button.setText("닫기");
isPageOpen = true;
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
}
}
반응형
'Android > Android 챕터 2-7' 카테고리의 다른 글
| [챕터 2-7-5] 키패드 (0) | 2020.02.18 |
|---|---|
| [챕터 2-7-4] 시크바 (0) | 2020.02.18 |
| [챕터 2-7-3] 웹 뷰 (0) | 2020.02.18 |
| [챕터 2-7-1] 애니메이션 (0) | 2020.02.18 |