[Flutter] Layout
2020. 12. 26. 19:39ㆍFlutter Mobile App/Flutter 기초
반응형
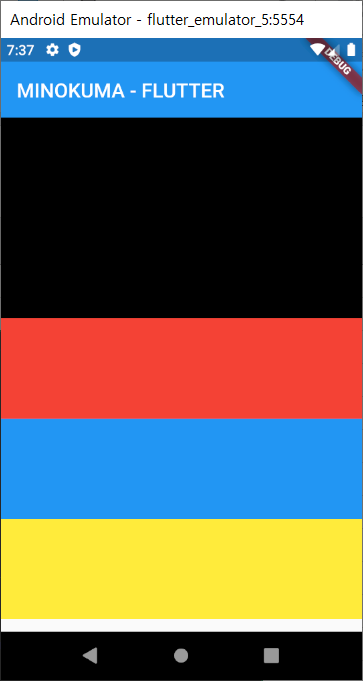
Layout : 각 섹션 설계
1) 이미지 섹션
2) 타이틀 섹션
3) 버튼 섹션
4) 텍스트 섹션

main.dart
더보기
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('MINOKUMA - FLUTTER'),
),
body: Column(
children: [
imageSection(),
titleSection(),
buttonSection(),
textSection()
],
),
);
}
imageSection() {
return Container(
color: Colors.black,
height: 200,
);
}
titleSection() {
return Container(
color: Colors.red,
height: 100,
);
}
buttonSection() {
return Container(
color: Colors.blue,
height: 100,
);
}
textSection() {
return Container(
color: Colors.yellow,
height: 100,
);
}
}
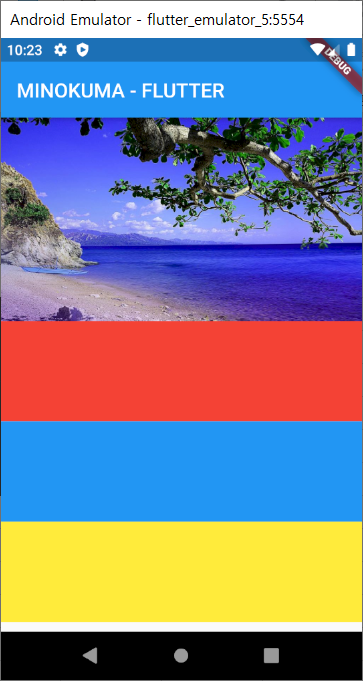
1) 이미지 섹션

main.dart
더보기
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('MINOKUMA - FLUTTER'),
),
body: Column(
children: [
imageSection(),
titleSection(),
buttonSection(),
textSection()
],
),
);
}
imageSection() {
return Image.network(
"https://data.1freewallpapers.com/detail/beautiful-blue-ocean-and-landscape-of-mountain-nature.jpg",
fit: BoxFit.fitWidth,
);
}
titleSection() {
return Container(
color: Colors.red,
height: 100,
);
}
buttonSection() {
return Container(
color: Colors.blue,
height: 100,
);
}
textSection() {
return Container(
color: Colors.yellow,
height: 100,
);
}
}
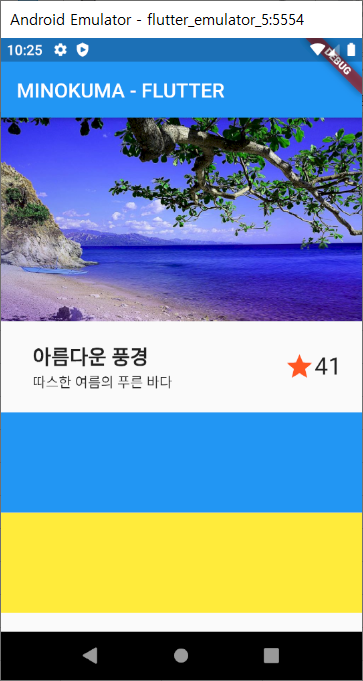
2) 타이틀 섹션

더보기
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('MINOKUMA - FLUTTER'),
),
body: Column(
children: [
imageSection(),
titleSection(),
buttonSection(),
textSection()
],
),
);
}
imageSection() {
return Image.network(
"https://data.1freewallpapers.com/detail/beautiful-blue-ocean-and-landscape-of-mountain-nature.jpg",
fit: BoxFit.fitWidth,
);
}
titleSection() {
return Container(
padding: EdgeInsets.all(20),
child: Row(
children: [
Padding(
padding: EdgeInsets.all(6.0),
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"아름다운 풍경",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20
),
),
Text(
"따스한 여름의 푸른 바다"
)
],
),
),
Padding(
padding: EdgeInsets.all(10.0),
),
Icon(
Icons.star,
size: 30,
color: Colors.deepOrange,
),
Text(
'41',
style: TextStyle(
fontSize: 24
),
)
],
),
);
}
buttonSection() {
return Container(
color: Colors.blue,
height: 100,
);
}
textSection() {
return Container(
color: Colors.yellow,
height: 100,
);
}
}
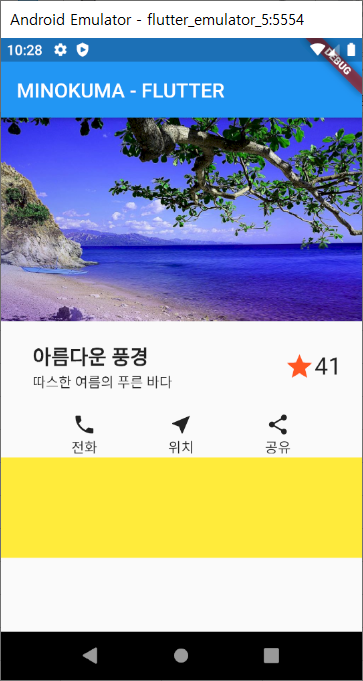
3) 버튼 섹션

더보기
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('MINOKUMA - FLUTTER'),
),
body: Column(
children: [
imageSection(),
titleSection(),
buttonSection(),
textSection()
],
),
);
}
imageSection() {
return Image.network(
"https://data.1freewallpapers.com/detail/beautiful-blue-ocean-and-landscape-of-mountain-nature.jpg",
fit: BoxFit.fitWidth,
);
}
titleSection() {
return Container(
padding: EdgeInsets.all(20),
child: Row(
children: [
Padding(
padding: EdgeInsets.all(6.0),
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"아름다운 풍경",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20
),
),
Text(
"따스한 여름의 푸른 바다"
)
],
),
),
Padding(
padding: EdgeInsets.all(10.0),
),
Icon(
Icons.star,
size: 30,
color: Colors.deepOrange,
),
Text(
'41',
style: TextStyle(
fontSize: 24
),
)
],
),
);
}
buttonSection() {
return Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Column(
children: [
Icon(Icons.call),
Text('전화')
],
),
Column(
children: [
Icon(Icons.near_me),
Text('위치')
],
),
Column(
children: [
Icon(Icons.share),
Text('공유')
],
)
],
),
);
}
textSection() {
return Container(
color: Colors.yellow,
height: 100,
);
}
}
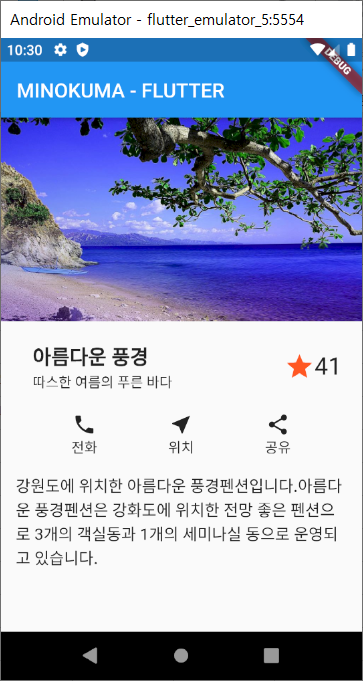
4) 텍스트 섹션

더보기
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('MINOKUMA - FLUTTER'),
),
body: Column(
children: [
imageSection(),
titleSection(),
buttonSection(),
textSection()
],
),
);
}
imageSection() {
return Image.network(
"https://data.1freewallpapers.com/detail/beautiful-blue-ocean-and-landscape-of-mountain-nature.jpg",
fit: BoxFit.fitWidth,
);
}
titleSection() {
return Container(
padding: EdgeInsets.all(20),
child: Row(
children: [
Padding(
padding: EdgeInsets.all(6.0),
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"아름다운 풍경",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20
),
),
Text(
"따스한 여름의 푸른 바다"
)
],
),
),
Padding(
padding: EdgeInsets.all(10.0),
),
Icon(
Icons.star,
size: 30,
color: Colors.deepOrange,
),
Text(
'41',
style: TextStyle(
fontSize: 24
),
)
],
),
);
}
buttonSection() {
return Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Column(
children: [
Icon(Icons.call),
Text('전화')
],
),
Column(
children: [
Icon(Icons.near_me),
Text('위치')
],
),
Column(
children: [
Icon(Icons.share),
Text('공유')
],
)
],
),
);
}
textSection() {
return Container(
child: Text(
'강원도에 위치한 아름다운 풍경펜션입니다.'
'아름다운 풍경펜션은 강화도에 위치한 전망 좋은 펜션으로 3개의 객실동과 1개의 세미나실 동으로 운영되고 있습니다.',
style: TextStyle(
fontSize: 16
)
),
padding: EdgeInsets.all(15.0),
);
}
}
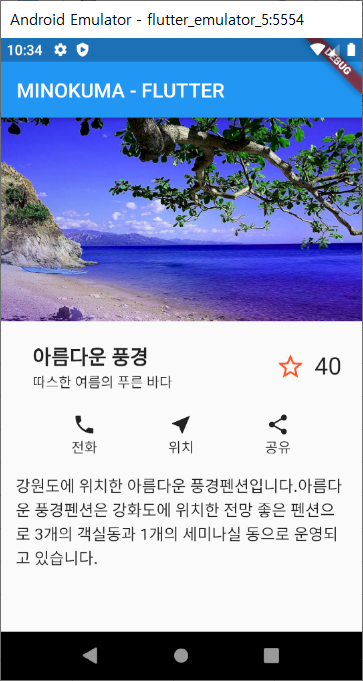
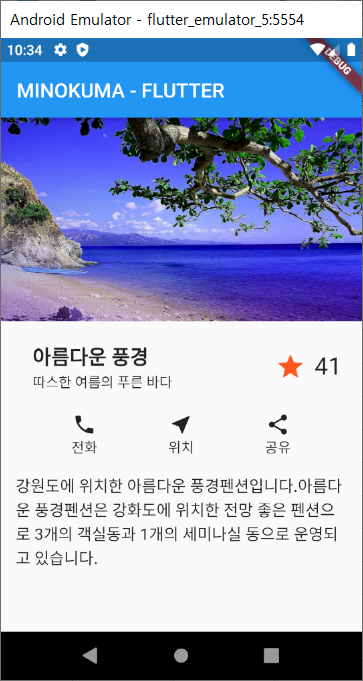
5) 사용자 반응 기능 추가
☆ 아이콘 클릭 시 숫자 1 증가
★ 아이콘 클릭 시 숫자 1 감소


더보기
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool _isStarClicked = false;
int _count = 40;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('MINOKUMA - FLUTTER'),
),
body: Column(
children: [
imageSection(),
titleSection(),
buttonSection(),
textSection()
],
),
);
}
imageSection() {
return Image.network(
"https://data.1freewallpapers.com/detail/beautiful-blue-ocean-and-landscape-of-mountain-nature.jpg",
fit: BoxFit.fitWidth,
);
}
titleSection() {
return Container(
padding: EdgeInsets.all(20),
child: Row(
children: [
Padding(
padding: EdgeInsets.all(6.0),
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"아름다운 풍경",
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20),
),
Text("따스한 여름의 푸른 바다")
],
),
),
Padding(
padding: EdgeInsets.all(10.0),
),
IconButton(
icon: Icon(
_isStarClicked ? Icons.star : Icons.star_border,
size: 30,
color: Colors.deepOrange,
),
onPressed: () {
print('IconButton()');
changeIconStatus();
},
),
Text(
'$_count',
style: TextStyle(fontSize: 24),
)
],
),
);
}
buttonSection() {
return Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Column(
children: [Icon(Icons.call), Text('전화')],
),
Column(
children: [Icon(Icons.near_me), Text('위치')],
),
Column(
children: [Icon(Icons.share), Text('공유')],
)
],
),
);
}
textSection() {
return Container(
child: Text(
'강원도에 위치한 아름다운 풍경펜션입니다.'
'아름다운 풍경펜션은 강화도에 위치한 전망 좋은 펜션으로 3개의 객실동과 1개의 세미나실 동으로 운영되고 있습니다.',
style: TextStyle(fontSize: 16)),
padding: EdgeInsets.all(15.0),
);
}
void changeIconStatus() {
setState(() {
_isStarClicked = !_isStarClicked;
});
if (_isStarClicked) {
_count += 1;
} else {
_count -= 1;
}
}
}
반응형
'Flutter Mobile App > Flutter 기초' 카테고리의 다른 글
| [Flutter] TabBar / TabBarview (0) | 2020.12.26 |
|---|---|
| [Flutter] BottomNavigationBar (0) | 2020.12.26 |
| [Flutter] Stack (0) | 2020.12.26 |
| [Flutter] MediaQuery (0) | 2020.12.26 |
| [Flutter] ScrollBar (0) | 2020.12.26 |