2020. 12. 31. 00:02ㆍFlutter Mobile App/Flutter 쇼핑몰 앱
파이어베이스 사용하기
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
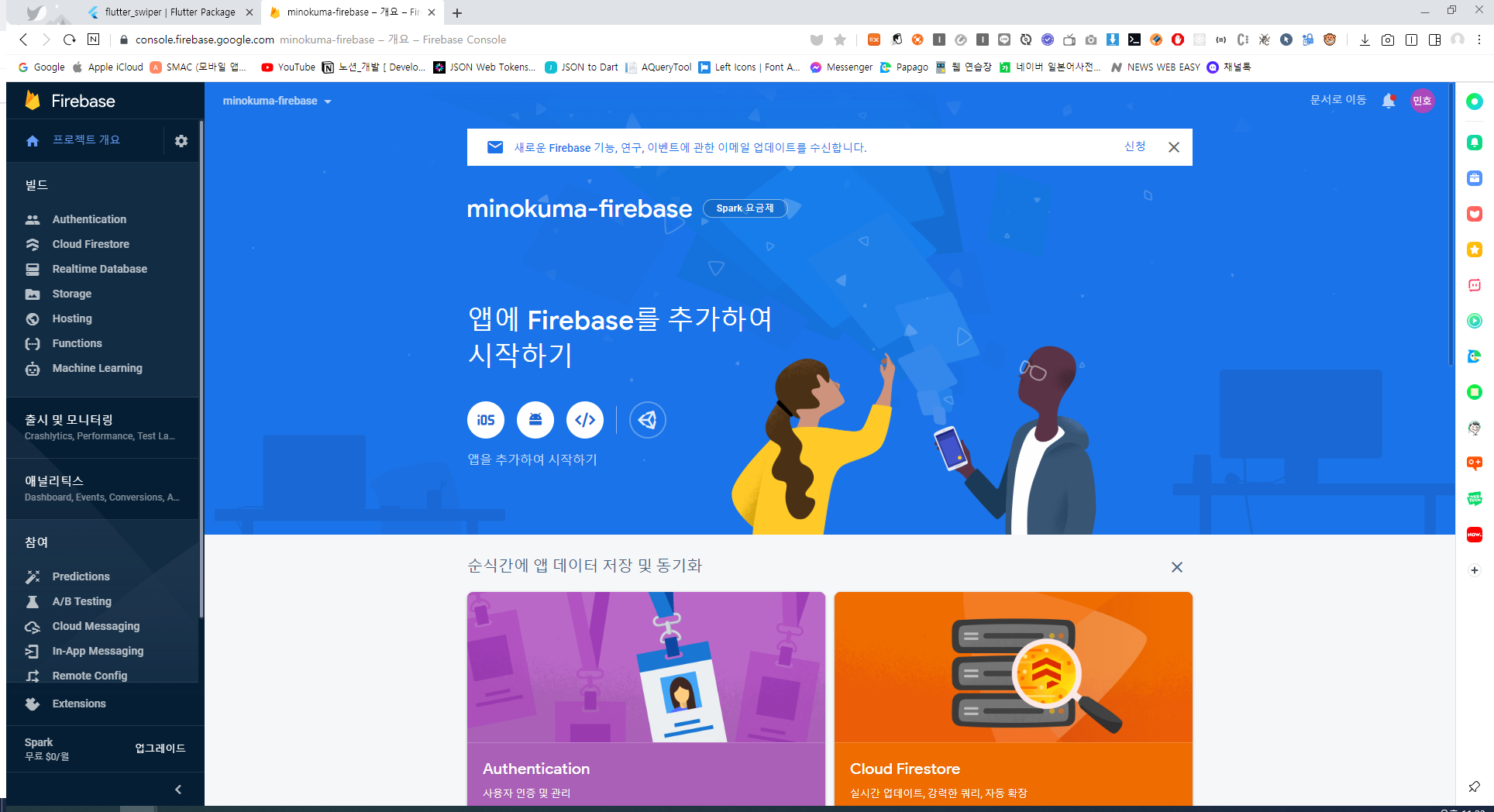
프로젝트 생성
프로젝트명 : minokuma-firebase
사용자ID-firebase

구글 애널리틱스 구성 후 프로젝트 만들기


안드로이드 아이콘을 클릭하여 앱과 파이어베이스 프로젝트 연동

패키지 이름 : <프로젝트명>/Android/app/src/main/AndroidManifest.xml 파일에 package 형태로 존재
package="com.example.books

디버그 키 인증서 정보 조회
keytool -list -v -alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore
키 저장소 비밀번호 입력 시에 그냥 엔터키

각자 자신의 인증서 정보를 확인
SHA1을 복사하여 [안드로이드 앱 - 파이어베이스 연동] 페이지의 (디버그 서명 인증서 SHA-1) 필드값에 입력하면 된다.
그러면 앱 등록이 완료된다.

google-service.json 파일을 android/app/ 에 위치

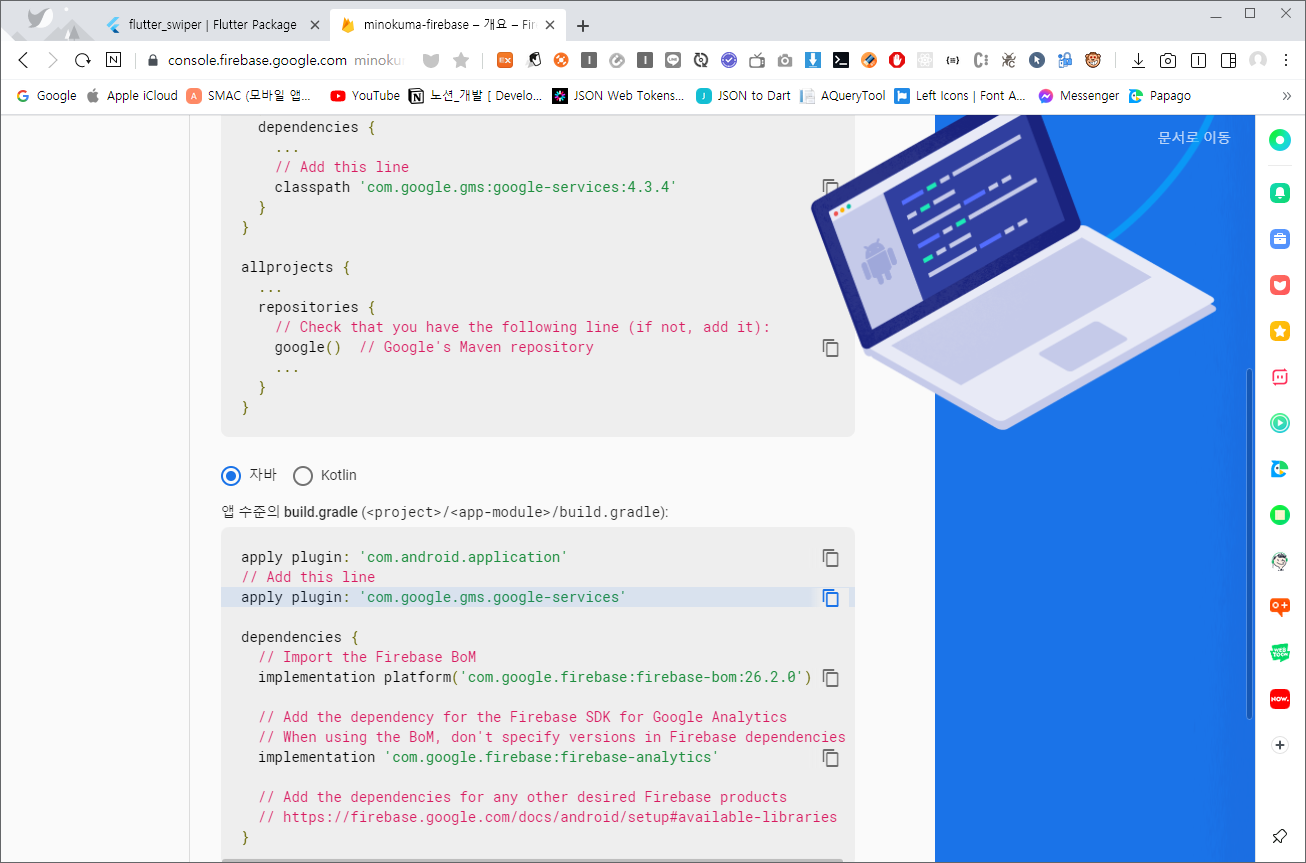
파이어베이스 SDK 추가
프로젝트 수준의 build.gradle 파일에 google-services 클래스 경로 추가 복사해서 붙여넣기


buildscript {
ext.kotlin_version = '1.3.50'
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
// google-service
classpath 'com.google.gms:google-services:4.3.4'
}
}
allprojects {
repositories {
google()
jcenter()
}
}
rootProject.buildDir = '../build'
subprojects {
project.buildDir = "${rootProject.buildDir}/${project.name}"
}
subprojects {
project.evaluationDependsOn(':app')
}
task clean(type: Delete) {
delete rootProject.buildDir
}
앱 수준의 build.gradle (<project>/<app-module>/build.gradle) 복사 붙여넣기하여 구글 서비스 추가


defaultConfig 에서
최소 SDK 버전을 21로 수정 (multidex 문제 해결을 위한 적용)

build.gradle에 의존성 추가



app 단위 build.gradle
def localProperties = new Properties()
def localPropertiesFile = rootProject.file('local.properties')
if (localPropertiesFile.exists()) {
localPropertiesFile.withReader('UTF-8') { reader ->
localProperties.load(reader)
}
}
def flutterRoot = localProperties.getProperty('flutter.sdk')
if (flutterRoot == null) {
throw new GradleException("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.")
}
def flutterVersionCode = localProperties.getProperty('flutter.versionCode')
if (flutterVersionCode == null) {
flutterVersionCode = '1'
}
def flutterVersionName = localProperties.getProperty('flutter.versionName')
if (flutterVersionName == null) {
flutterVersionName = '1.0'
}
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'com.google.gms.google-services'
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
android {
compileSdkVersion 28
sourceSets {
main.java.srcDirs += 'src/main/kotlin'
}
lintOptions {
disable 'InvalidPackage'
}
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.books"\
// 최소 SDK 버전을 21로 수정 (multidex 문제 해결을 위한 적용)
//minSdkVersion 16
minSdkVersion 21
targetSdkVersion 28
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
}
flutter {
source '../..'
}
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
// 의존성 추가
implementation platform('com.google.firebase:firebase-bom:26.2.0')
implementation 'com.google.firebase:firebase-analytics'
}
설정 종료

'Flutter Mobile App > Flutter 쇼핑몰 앱' 카테고리의 다른 글
| [Flutter] 쇼핑몰 5 (0) | 2021.01.01 |
|---|---|
| [Flutter] 쇼핑몰 4 (0) | 2020.12.31 |
| [Flutter] 쇼핑몰 4 (0) | 2020.12.31 |
| [Flutter] 쇼핑몰 2 (0) | 2020.12.30 |
| [Flutter] 쇼핑몰 1 (0) | 2020.12.30 |