2021. 8. 14. 02:09ㆍFlutter 2 Mobile App/Flutter 2 입문
타입 확인
runtimeType을 활용하여 변수의 타입을 확인

타입 추론
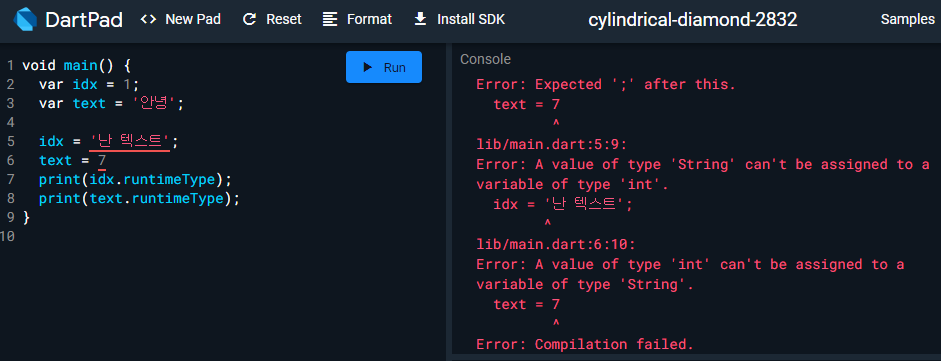
var : 타입변경 불가
var 로 한번 초기화된 데이터 타입은 다른 타입으로 변경이 불가능

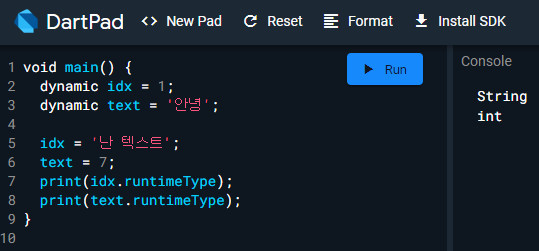
dynamic : 타입변경 가능
dynamic 타입은 모든 타입을 받을 수 있고, 다른 타입으로도 변경가능하다.

연산자
몫 계산 : 숫자~/숫자
나머지 계산 : 숫자%숫자

조건문
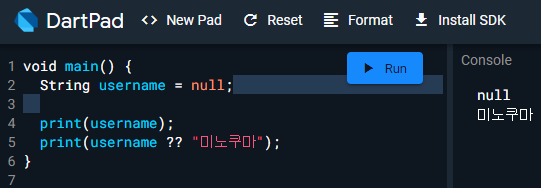
null 대체 연산자
변수값이 null 이면 ?? 뒤에 값이 출력
null이 아니면 변수값이 출력

익명함수와 람다식의 차이
람다식 : return 키워드를 안적어도 값이 반환
- (파라미터) => 동작 혹은 리턴값

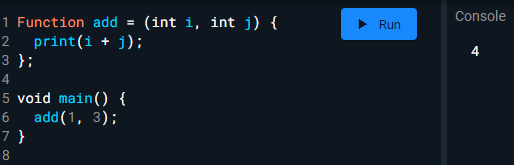
익명함수 : return 키워드를 반드시 적어야 값이 반환
- (파라미터) { 동작 또는 반환값 }
- 함수를 전달받을 때는 Function() 사용


클래스와 객체
사자, 기린, 개, 호랑이 등은 클래스를 정의 후 객체 (실제 존재)가 될 수 있지만,
동물은 클래스를 정의할 수 있지만, 객체가 될 수 없다.
동물은 실존하는 대상이 아니기때문이다.
다트 표기법 방식
- 변수와 함수명 정의 시 : 카멜표기법
예) int boardNum = 1;
(*) 다른 클래스에서 접근할 수 없는 private 변수는 변수명 앞에 _를 붙여서 _boardNum 이런식으로 붙이면 된다.
- 파일명 정의 시 : 스네이크(언더스코어) 표기법
예) board_manager.dart
- 클래스명 정의 시 : 파스칼 표기법
예) class BoardManager { }
선택적 파라미터(아규먼트)
다트언어에는 오버로딩이 없는대신 파라미터(아규먼트) 를 { } 로 감싸면 된다.
함수 ({ 파라미터, 파라미터 })

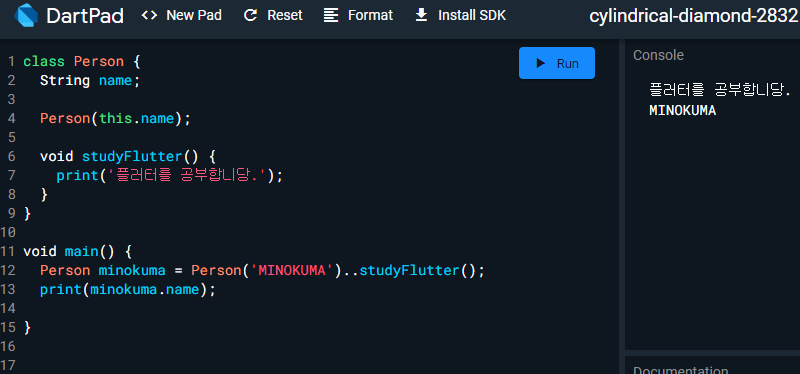
cascade 연산자
.. 연산자를 쓰면 코드 한 줄로 객체를 변수로 넘기면서
객체가 가진 함수를 호출할 수 있는 유용한 표기법이다.

상속
부모가 갖는 상태와 행위를 자식이 물려받는 것과 동시에
다형성이 성립해야 한다.
다형성
여러가지 형태를 가질 수 있는 능력
예)

파스타 클래스를 사용해서
크림 파스타와 토마토 파스타를 만들었는데
이 때 다형성이 성립한다.
크림 파스타는 파스타이기도 하고
토마토 파스타 역시 파스타이기도 하니까..
이렇게 다형성이 성립될 경우
상속(extends)을 한다.
class 파스타 { }
class 크림 파스타 extends 파스타 { }
class 토마토 파스타 extends 파스타 { }
여기서 자식객체인 크림 파스타와 토마토 파스타는
부모의 객체인 파스타 객체에 슈퍼(super) 로 참조할 수 있다.
참고로 상속관계에서 실행될 때는
부모 객체가 제일 먼저 실행되며
그 다음이 자식 객체가 실행된다.
final 키워드와 이니셜라이져(:) 키워드
final 키워드
최초에 단 한번만 초기화되면서 변경할 수 없는 상수이다.
: 키워드
생성자 내부스택이 실행되기 전에 다른 뭔가를 호출하고 싶을 때 사용
즉, 자식 생성자의 내부 스택이 실행되기 전에 부모생성자한테 값을 전달할 수 있다.

스택이란 함수의 { } 내부를 말한다.
함수명() {
~스택~
}
Mixin
여러 클래스 계층에서 클래스 코드를 재사용하는 방법이다.
다중 상속의 문제를 해결할 수 있고 컴퍼지션을 사용하지 않고
다른 클래스의 코드를 재사용할 수 있다.

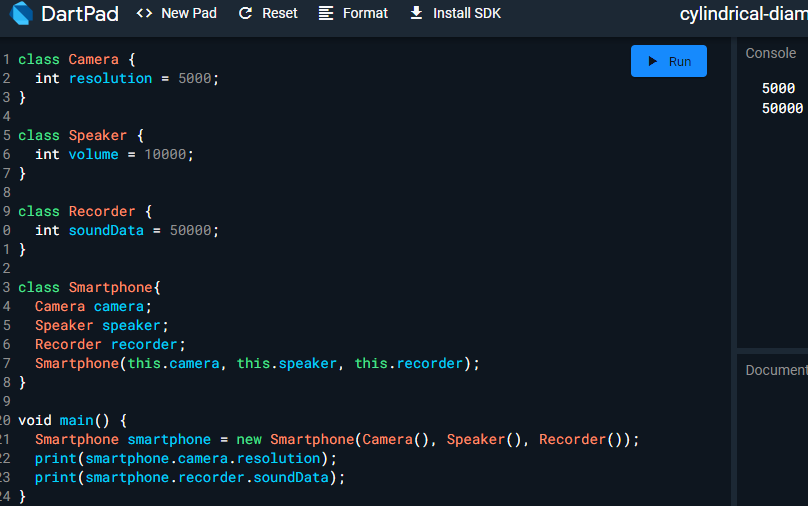
컴포지션 사용

추상 클래스
추상클래스는 추상적이기때문에 객체 생성이 불가능하며
공통 부모를 만들기 위해 사용한다.
참고로 다트에서는 일반 클래스가 인터페이스이다.

각 동물들의 객체를 넘김으로 각 객체들이 가지고 있는 메소드를 실행시키는데
이것을 동적 바인딩 이라고 한다.
다형성을 이용해서 추상 클래스의 함수를 호출했을 때
자식 클래스에서 함수를 오버라이드하게 되면
자식의 함수가 동적으로 실행되게 된다.
컬렉션
List
순서가 있으면서 데이터의 중복이 가능한 자료를 담는 컬렉션이다.
데이터는 순차적으로 인덱스 번호를 0부터 생성하면서 쌓이게 된다.
<>타입을 제네릭 타입이라고 한다.
타입 추론
var nums = [1, 2, 3, 4];
Map
키와 값의 쌍으로 이루어진 컬렉션이다.
List는 인덱스 번호로 값을 찾지만
Map은 키네임으로 키값을 찾아낸다.
Set
데이터의 중복을 허용하지 않기때문에 로또생성기 등을 만들 때
유용하게 사용할 수 있다.
하지만, List와는 다르게 순서가 없다.
'Flutter 2 Mobile App > Flutter 2 입문' 카테고리의 다른 글
| [플러터 2] UI 구조 2 (0) | 2021.08.14 |
|---|---|
| [플러터 2] UI 구조 1 (0) | 2021.08.14 |
| [플러터 2] 플러터 기본 문법 2 (0) | 2021.08.14 |
| 플러터 설치 및 환경설정 (0) | 2021.08.13 |
| 플러터의 특징 (0) | 2021.08.13 |