[플러터 2] UI 구조 6
2021. 8. 15. 22:12ㆍFlutter 2 Mobile App/Flutter 2 입문
반응형
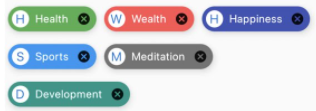
Wrap
공간이 충분하지않은 경우에 남은 위젯이 교차 축으로 정렬된다.

이와 같이 태그명 길이가 제각각인 경우에 자동으로 다음 행에 배치된다.
IndexedStack, BottomNavigationBar 위젯
사용자가 하단 아이콘 버튼 탭 시 위젯들의 상태가 변경되는 화면에 필요
IndexedStack 은 현재 인덱스에 해당하는 하나의 위젯만 표시되며
현재 인덱스 값만 표시된다. 값은 0부터 시작하며
BottomNavigationBar의 아이콘이 선택될 때마다
Index가 변경되며 해당 Index에 대응하는 화면이 출력된다.
반응형
'Flutter 2 Mobile App > Flutter 2 입문' 카테고리의 다른 글
| [플러터 2] UI 구조 5 (0) | 2021.08.15 |
|---|---|
| [플러터 2] UI 구조 4 (0) | 2021.08.14 |
| [플러터 2] UI 구조 3 (0) | 2021.08.14 |
| [플러터 2] UI 구조 2 (0) | 2021.08.14 |
| [플러터 2] UI 구조 1 (0) | 2021.08.14 |