[챕터 2-4-2] 프래그먼트 2
2020. 2. 15. 19:32ㆍAndroid/Android 챕터 2-4
반응형
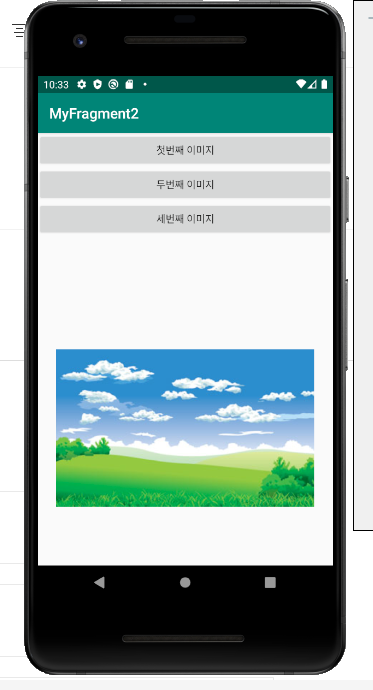
결과화면

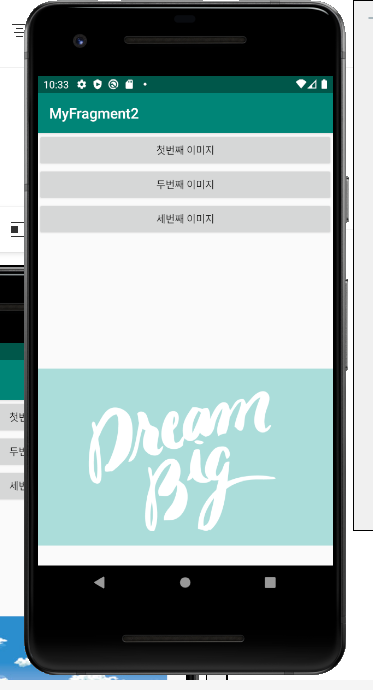
두번째 이미지 버튼 클릭 시

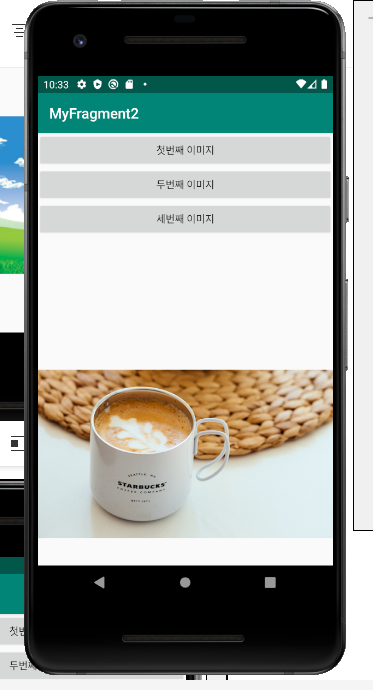
세번째 이미지 버튼 클릭 시

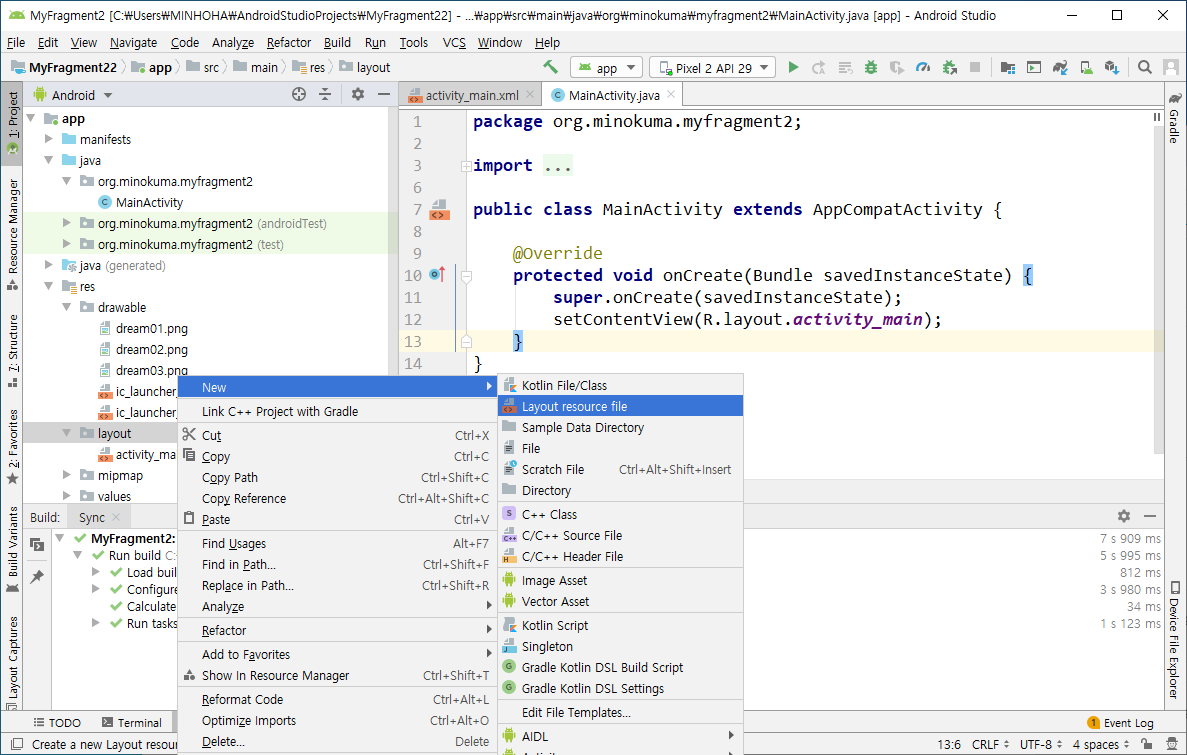
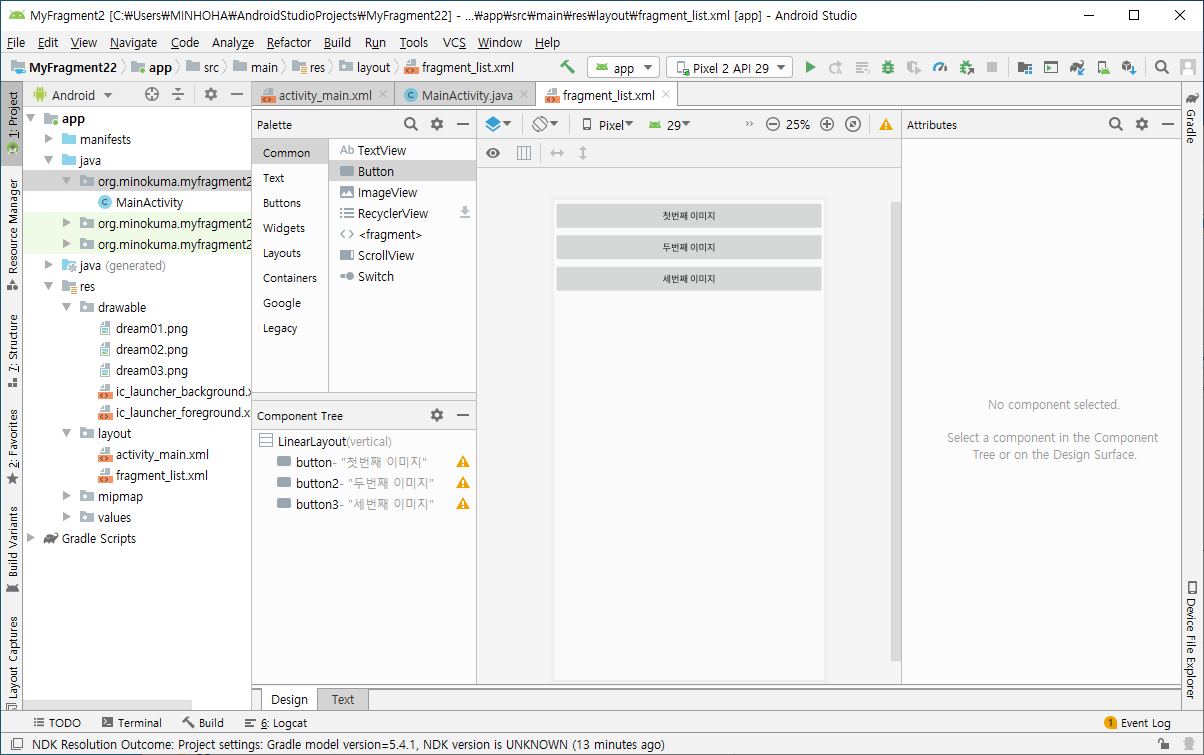
res/drawable/
이미지 파일 격납
dream01.png
0.08MB
dream02.png
0.02MB
dream03.png
0.20MB

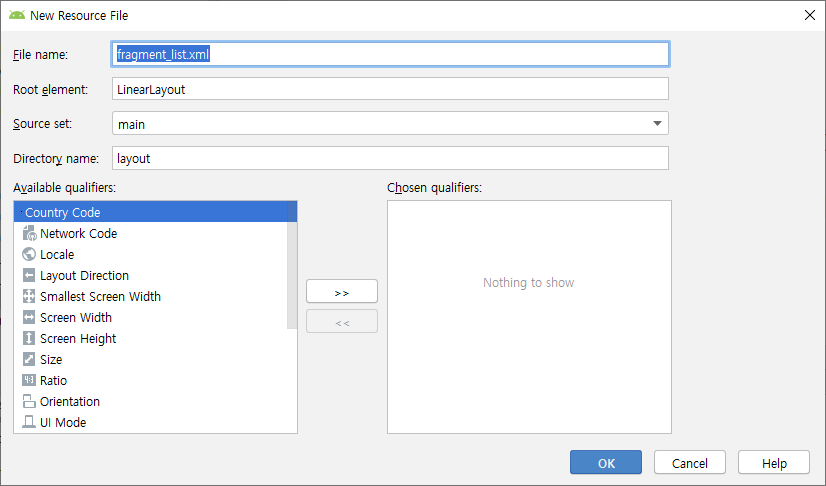
파일명 : fragment_list.xml


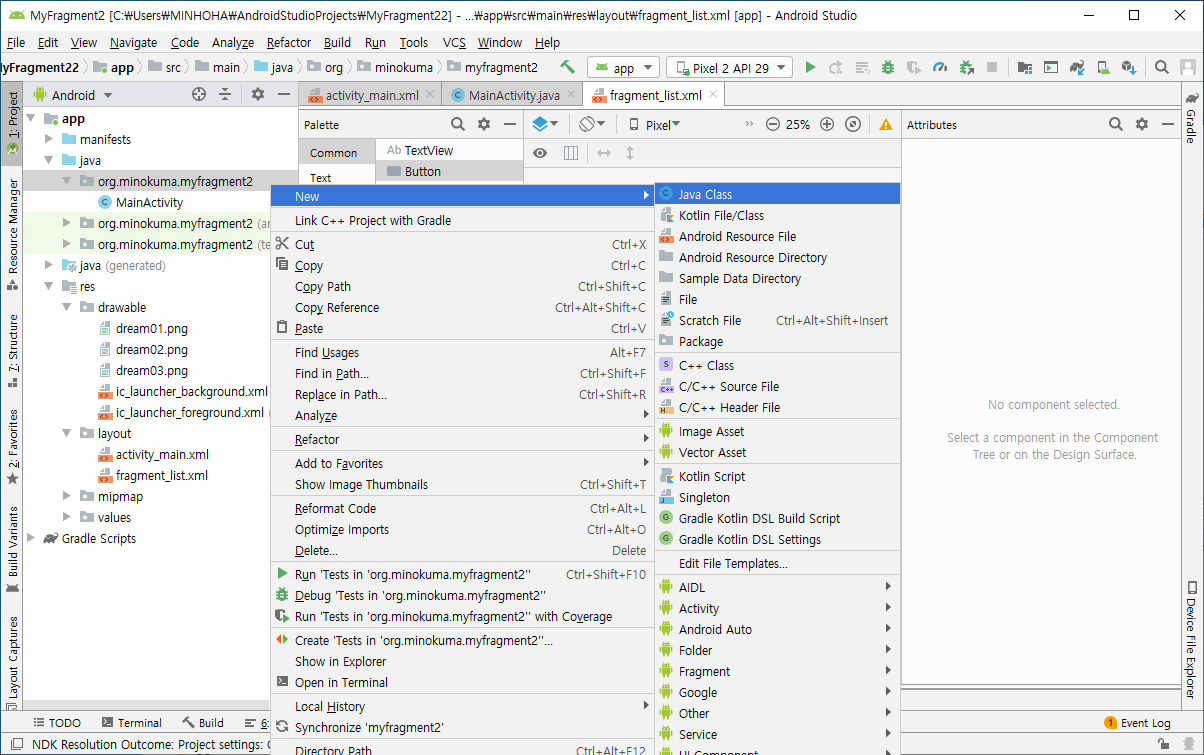
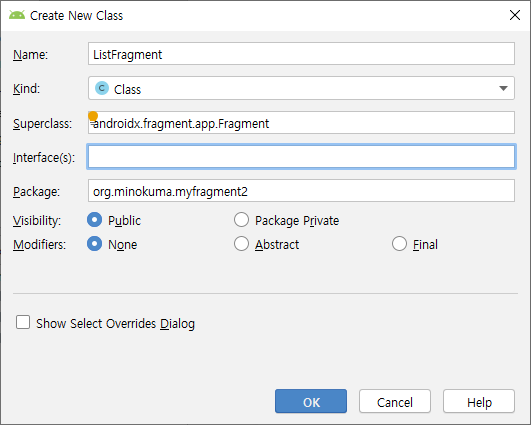
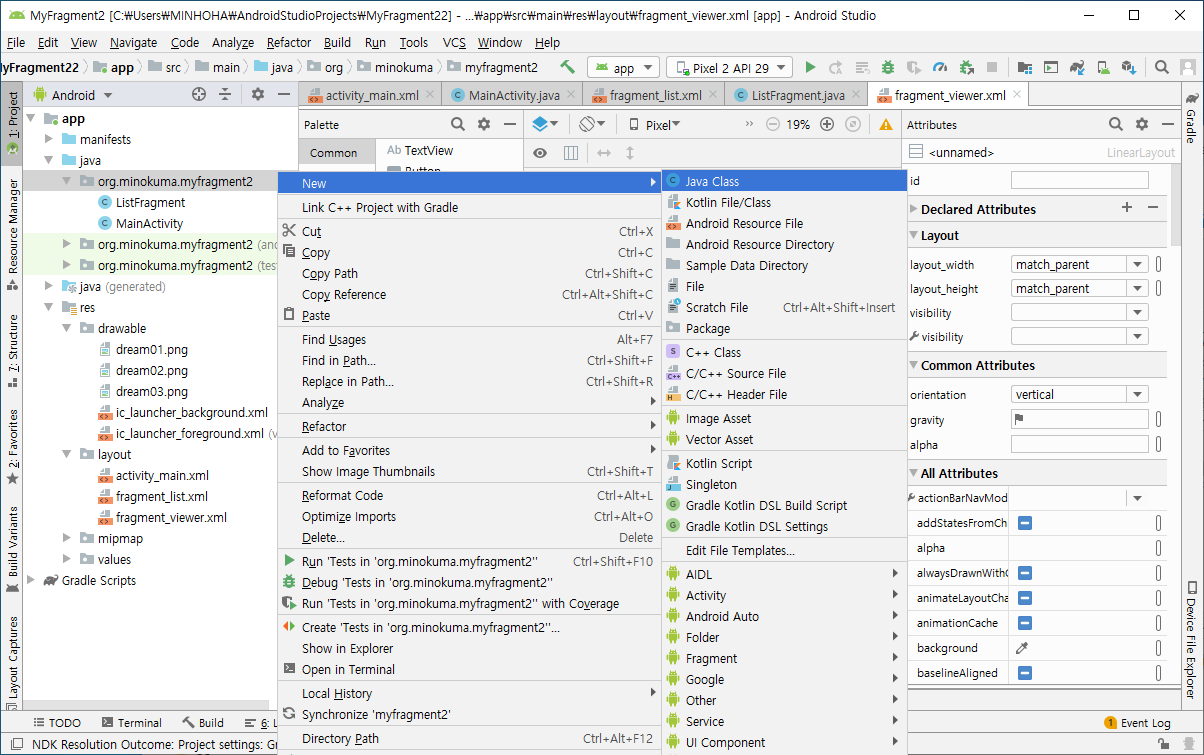
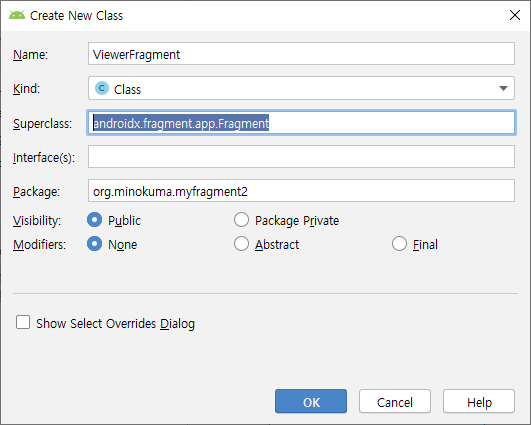
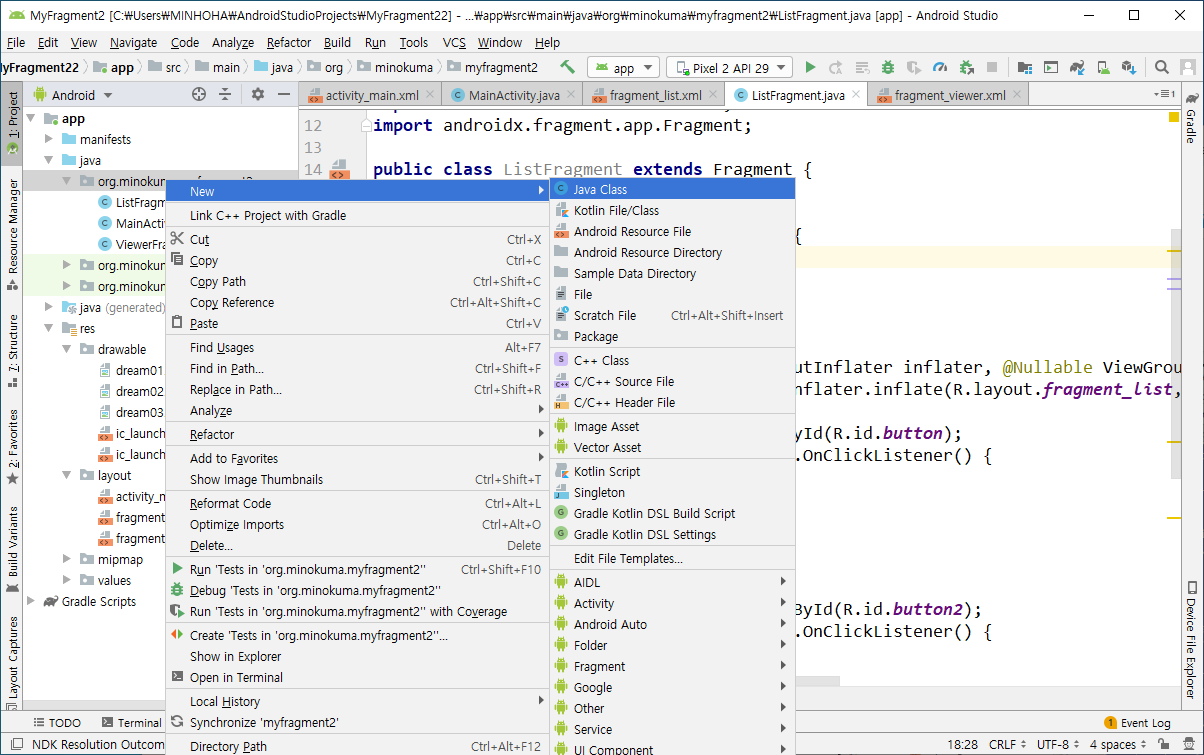
자바 클래스 생성

클래스명 : ListFragment
슈퍼클래스 : androidx.fragment.app.Fragment

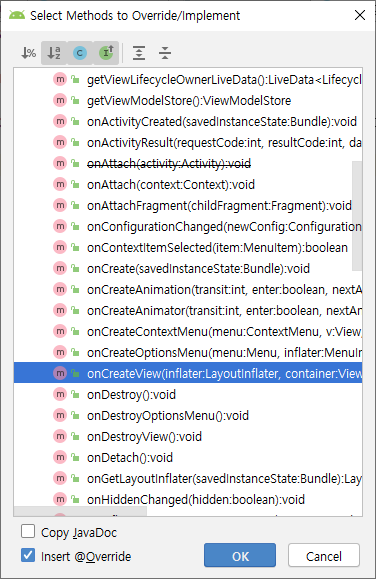
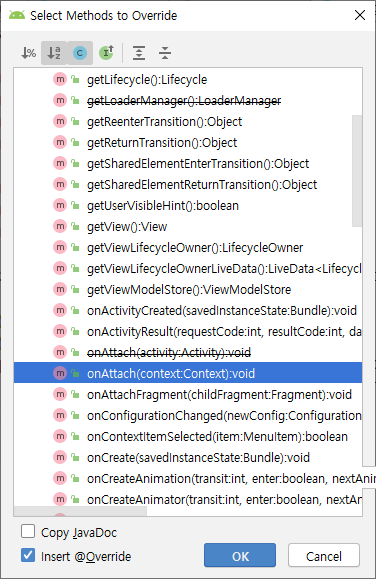
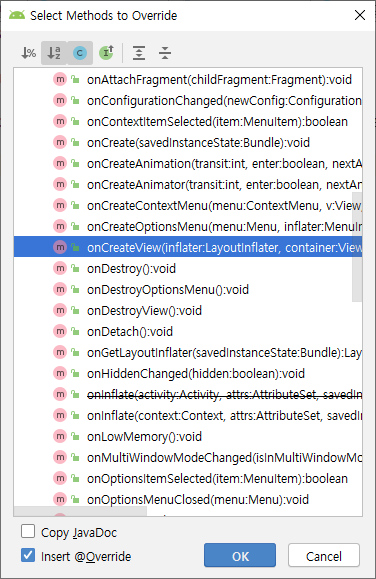
컨트럴 + O : 오버라이드
onCreateView() 선택
onAttach() 선택


ListFragment.java
더보기
package org.minokuma.myfragment2;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class ListFragment extends Fragment {
@Override
public void onAttach(Context context) {
super.onAttach(context);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment_list, container, false);
Button button = rootView.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
Button button2 = rootView.findViewById(R.id.button2);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
Button button3 = rootView.findViewById(R.id.button3);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
return rootView;
}
}

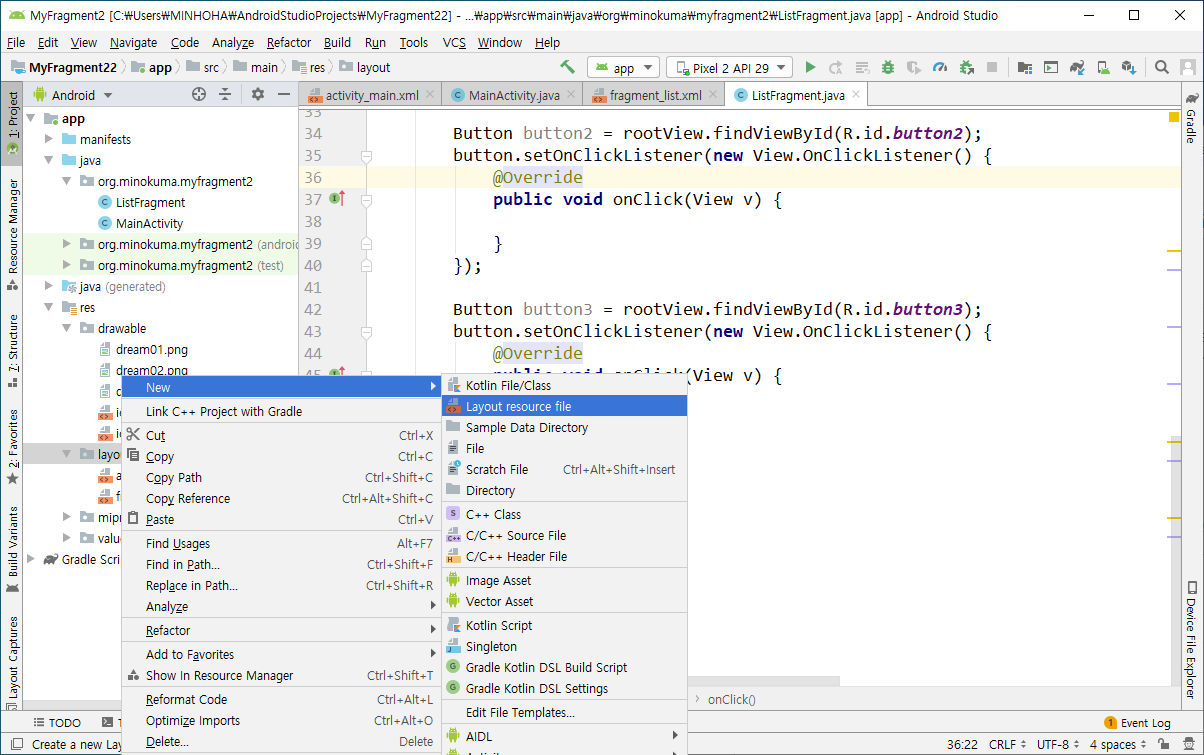
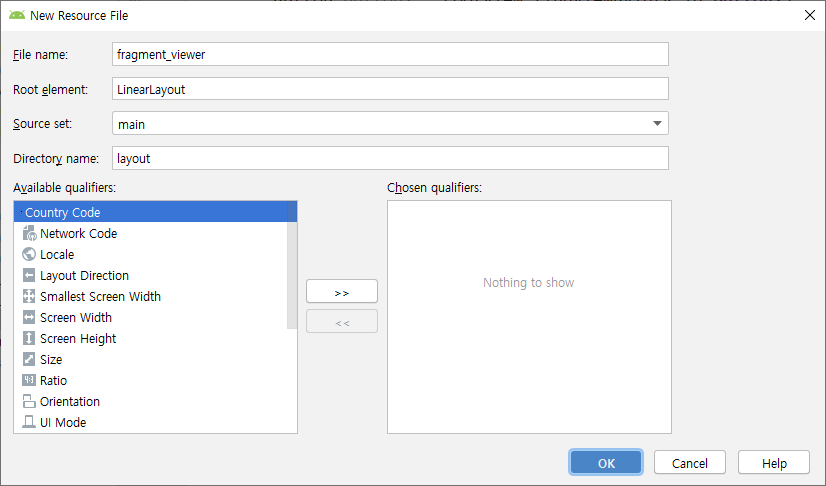
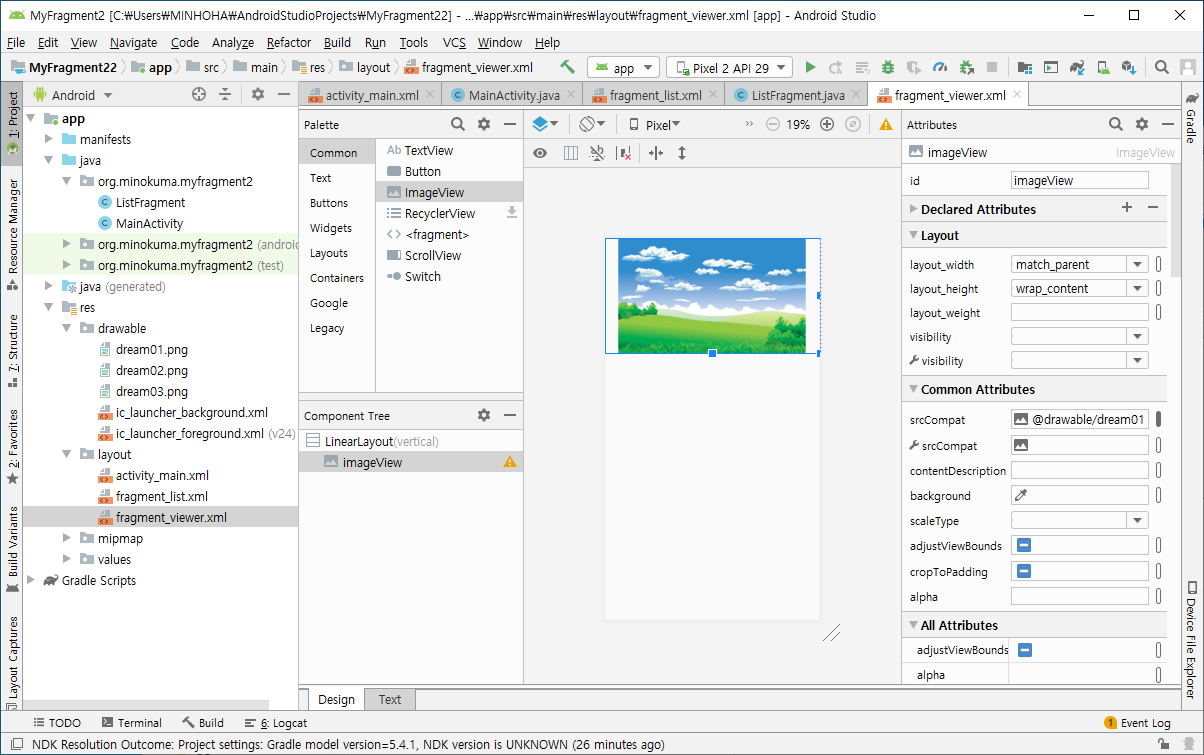
파일명 : fragment_viewer



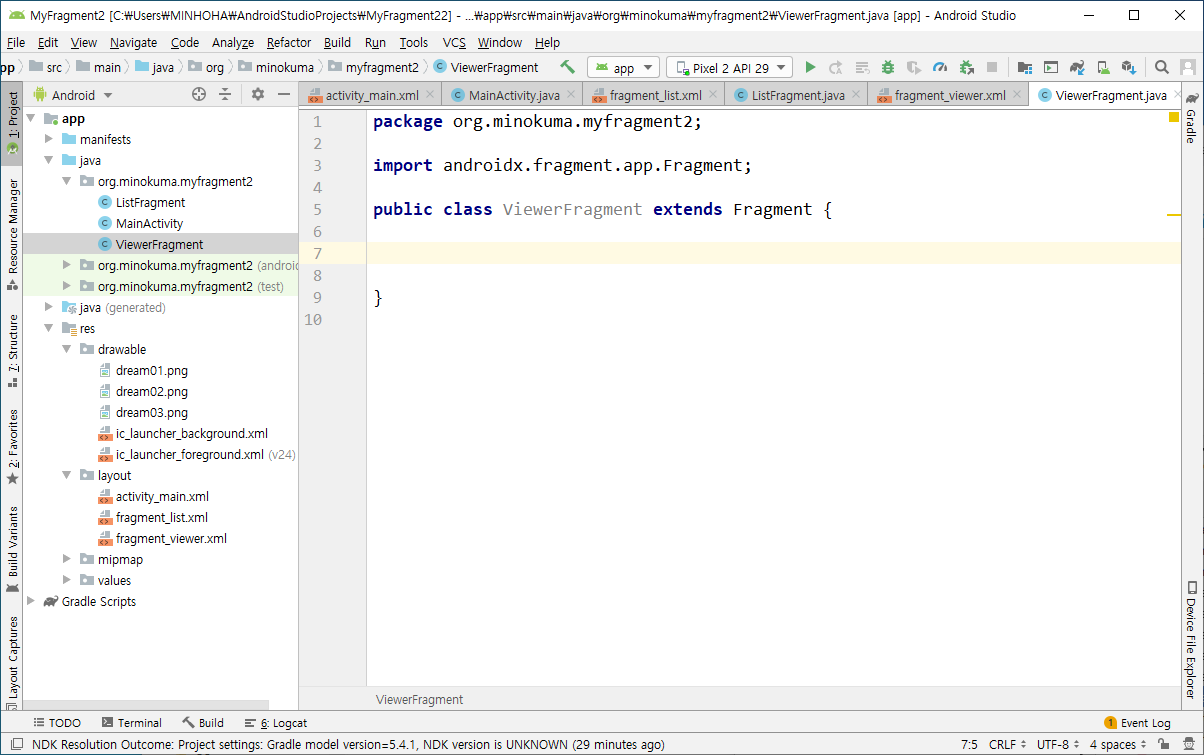
파일명 : ViewerFragment
슈퍼클래스 : androidx.fragment.app.Fragment

더보기
package org.minokuma.myfragment2;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class ViewerFragment extends Fragment {
ImageView imageView;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment_viewer, container, false);
imageView = rootView.findViewById(R.id.imageView);
return rootView;
}
public void setImage(int resid){
imageView.setImageResource(resid);
}
}


ListFragment.java
더보기
package org.minokuma.myfragment2;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class ListFragment extends Fragment {
@Override
public void onAttach(Context context) {
super.onAttach(context);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment_list, container, false);
Button button = rootView.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
Button button2 = rootView.findViewById(R.id.button2);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
Button button3 = rootView.findViewById(R.id.button3);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
return rootView;
}
}

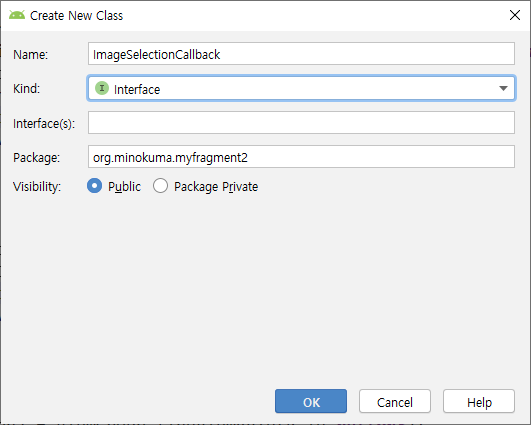
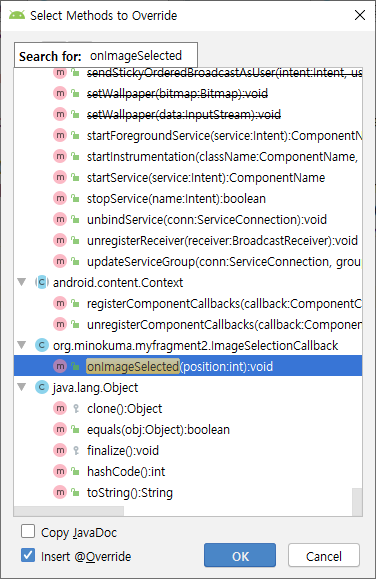
인터페이스 생성 : ImageSelectionCallback

ImageSelectionCallback.java
더보기
package org.minokuma.myfragment2;
public interface ImageSelectionCallback {
public void onImageSelected(int position);
}
MainActivity.java
더보기
package org.minokuma.myfragment2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity implements ImageSelectionCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onImageSelected(int position) {
}
}

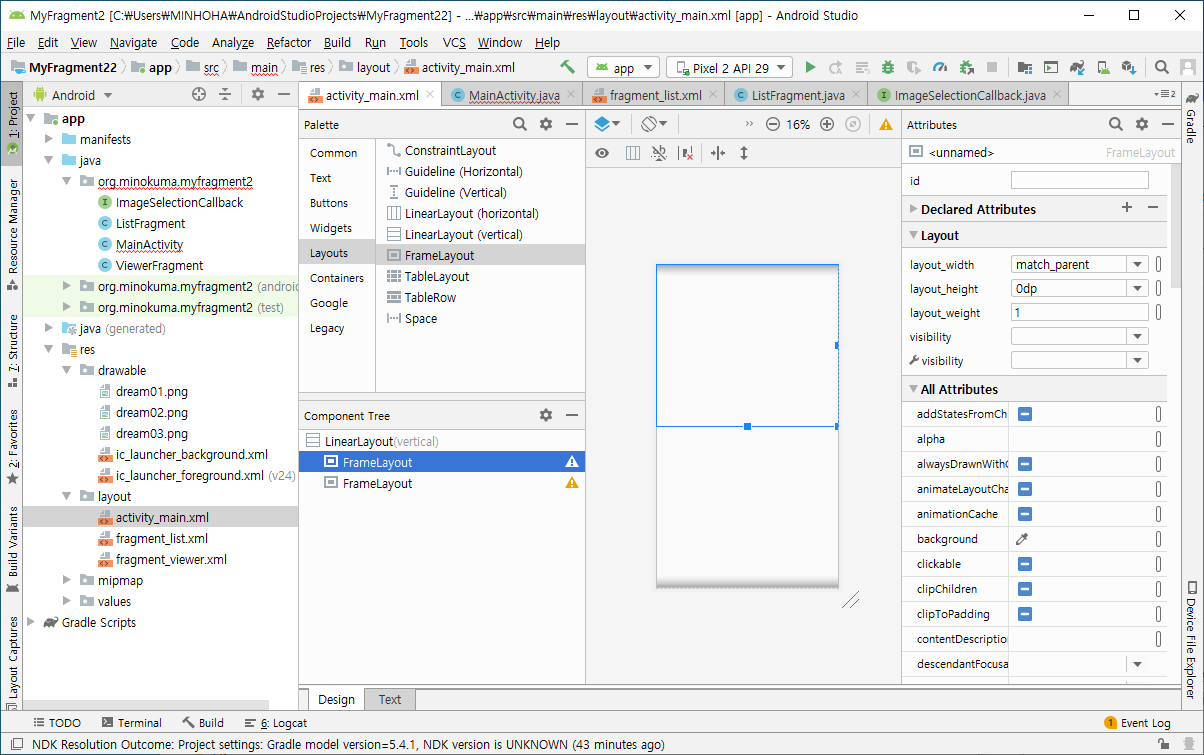
프레임 레이아웃 추가
각각 설정
layout_height : 0dp
layout_weight : 1

activity_main.xml
더보기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<fragment
android:id="@+id/listFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="org.minokuma.myfragment2.ListFragment"/>
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<fragment
android:id="@+id/viewerFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="org.minokuma.myfragment2.ViewerFragment" />
</FrameLayout>
</LinearLayout>
MainActivity.java
더보기
package org.minokuma.myfragment2;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity implements ImageSelectionCallback {
ListFragment listFragment;
ViewerFragment viewerFragment;
int[] images = {R.drawable.dream01, R.drawable.dream02, R.drawable.dream03};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager fragmentManager = getSupportFragmentManager();
listFragment = (ListFragment) fragmentManager.findFragmentById(R.id.listFragment);
viewerFragment = (ViewerFragment) fragmentManager.findFragmentById(R.id.viewerFragment);
}
@Override
public void onImageSelected(int position) {
viewerFragment.setImage(images[position]);
}
}
ListFragment.java
더보기
package org.minokuma.myfragment2;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class ListFragment extends Fragment {
ImageSelectionCallback imageSelectionCallback;
@Override
public void onAttach(Context context) {
super.onAttach(context);
if(context instanceof ImageSelectionCallback){
imageSelectionCallback = (ImageSelectionCallback) context;
}
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment_list, container, false);
Button button = rootView.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (imageSelectionCallback != null){
imageSelectionCallback.onImageSelected(0);
}
}
});
Button button2 = rootView.findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (imageSelectionCallback != null){
imageSelectionCallback.onImageSelected(1);
}
}
});
Button button3 = rootView.findViewById(R.id.button3);
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (imageSelectionCallback != null){
imageSelectionCallback.onImageSelected(2);
}
}
});
return rootView;
}
}
반응형
'Android > Android 챕터 2-4' 카테고리의 다른 글
| [챕터 2-4-6] 뷰 페이저 (0) | 2020.02.16 |
|---|---|
| [챕터 2-4-5] 탭2 (0) | 2020.02.16 |
| [챕터 2-4-4] 탭 (0) | 2020.02.16 |
| [챕터 2-4-3] 옵션메뉴 (0) | 2020.02.15 |
| [챕터 2-4-1] 프래그먼트 (0) | 2020.02.14 |