[챕터 2-6-2] 버튼 커스터마이징
2020. 2. 18. 15:30ㆍAndroid/Android 챕터 2-6
반응형
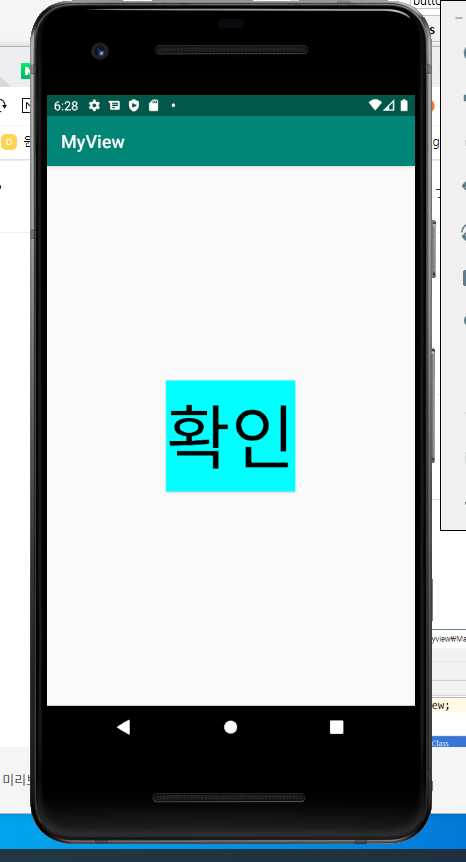
결과화면

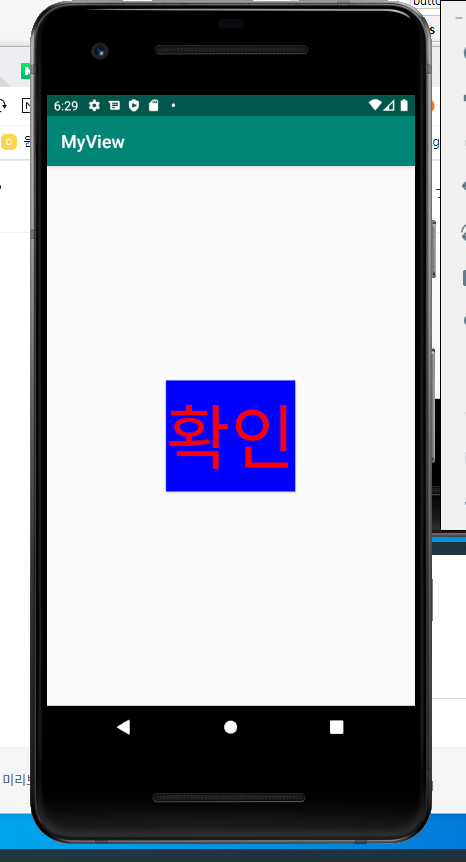
버튼 클릭 시

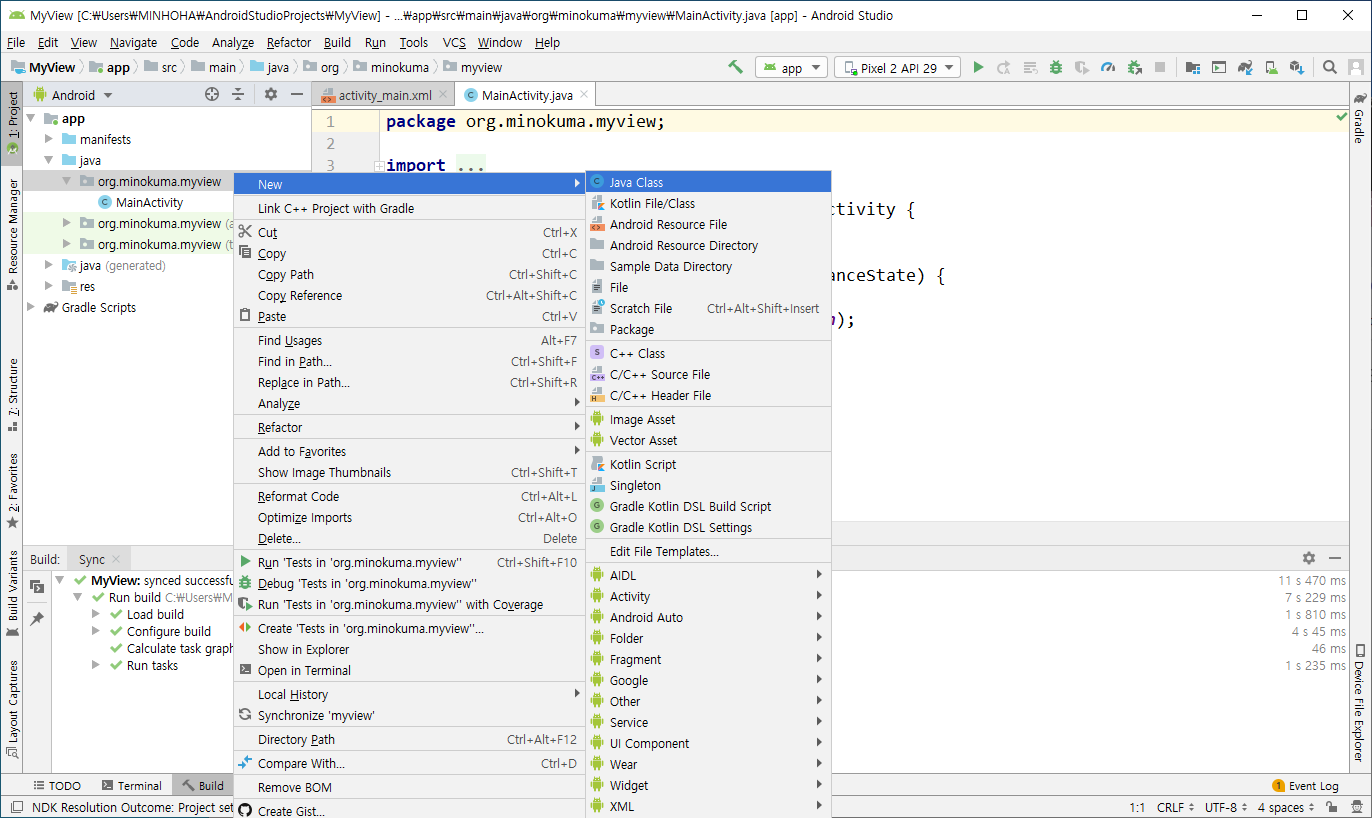
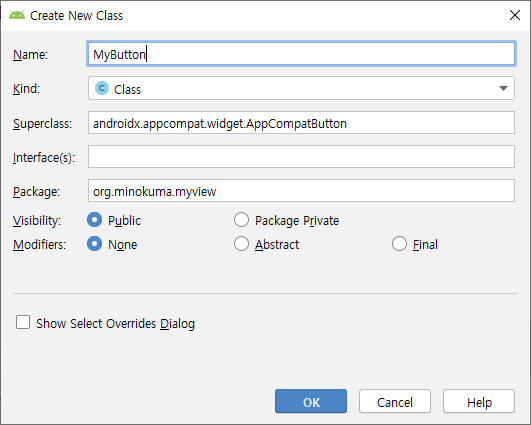
프로젝트명 : MyView

이름 : MyButton
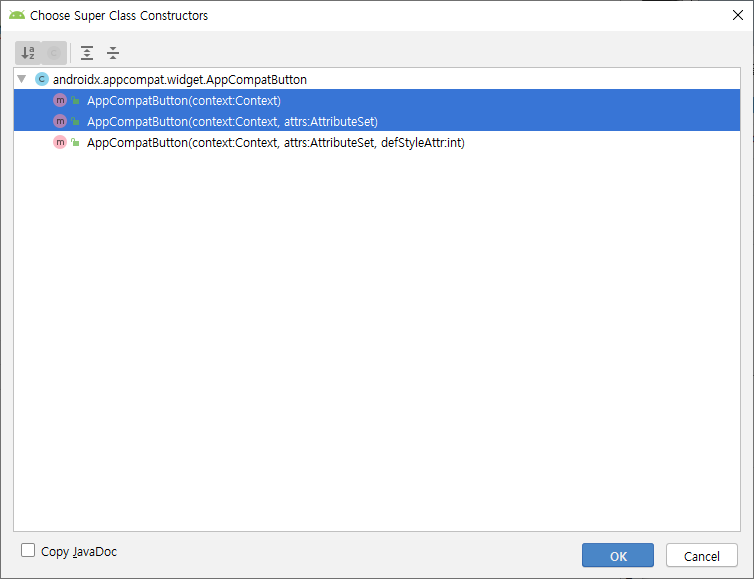
슈퍼클래스 : androidx.appcompat.widget.AppCompatButton

더보기
package org.minokuma.myview;
import android.content.Context;
import android.util.AttributeSet;
import androidx.appcompat.widget.AppCompatButton;
public class MyButton extends AppCompatButton {
public MyButton(Context context) {
super(context);
}
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
}


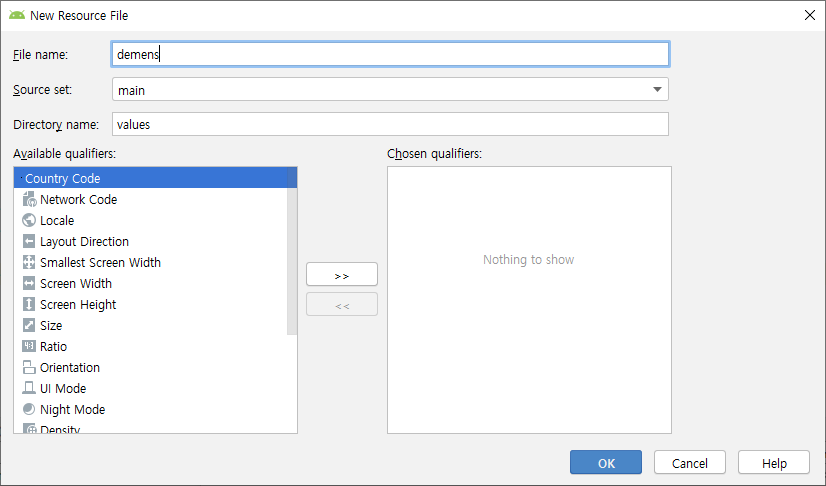
demens.xml 생성

dimens.xml
더보기
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="text_size">30sp</dimen>
</resources>
MyButton.java
더보기
package org.minokuma.myview;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import androidx.appcompat.widget.AppCompatButton;
public class MyButton extends AppCompatButton {
public MyButton(Context context) {
super(context);
init(context);
}
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public void init(Context context){
setBackgroundColor(Color.CYAN);
setTextColor(Color.BLACK);
float textSize = getResources().getDimension(R.dimen.text_size);
setTextSize(textSize);
}
}


MyButton.java
더보기
package org.minokuma.myview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import androidx.appcompat.widget.AppCompatButton;
public class MyButton extends AppCompatButton {
public MyButton(Context context) {
super(context);
init(context);
}
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public void init(Context context){
setBackgroundColor(Color.CYAN);
setTextColor(Color.BLACK);
float textSize = getResources().getDimension(R.dimen.text_size);
setTextSize(textSize);
}
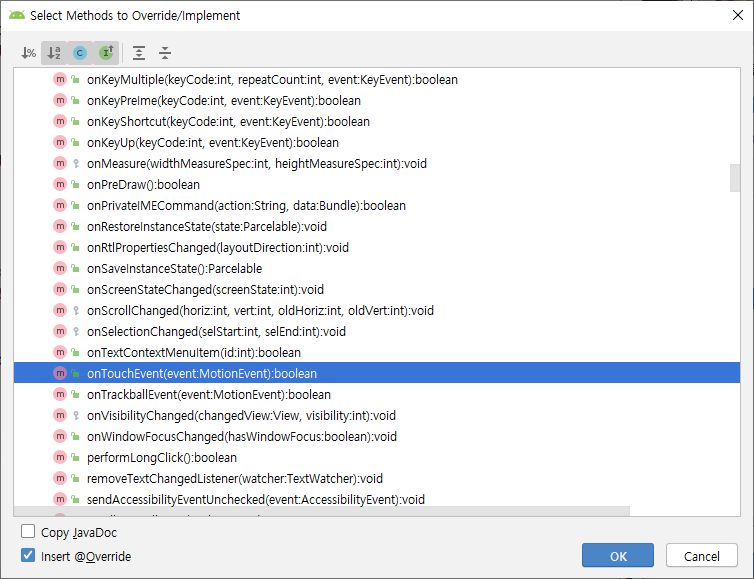
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Log.d("MyButton", "onDraw()");
}
@Override
public boolean onTouchEvent(MotionEvent event) {
Log.d("MyButton", "onTouchEvent()");
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
setBackgroundColor(Color.BLUE);
setTextColor(Color.RED);
break;
case MotionEvent.ACTION_OUTSIDE:
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
setBackgroundColor(Color.CYAN);
setTextColor(Color.BLACK);
break;
}
invalidate();
return true;
}
}

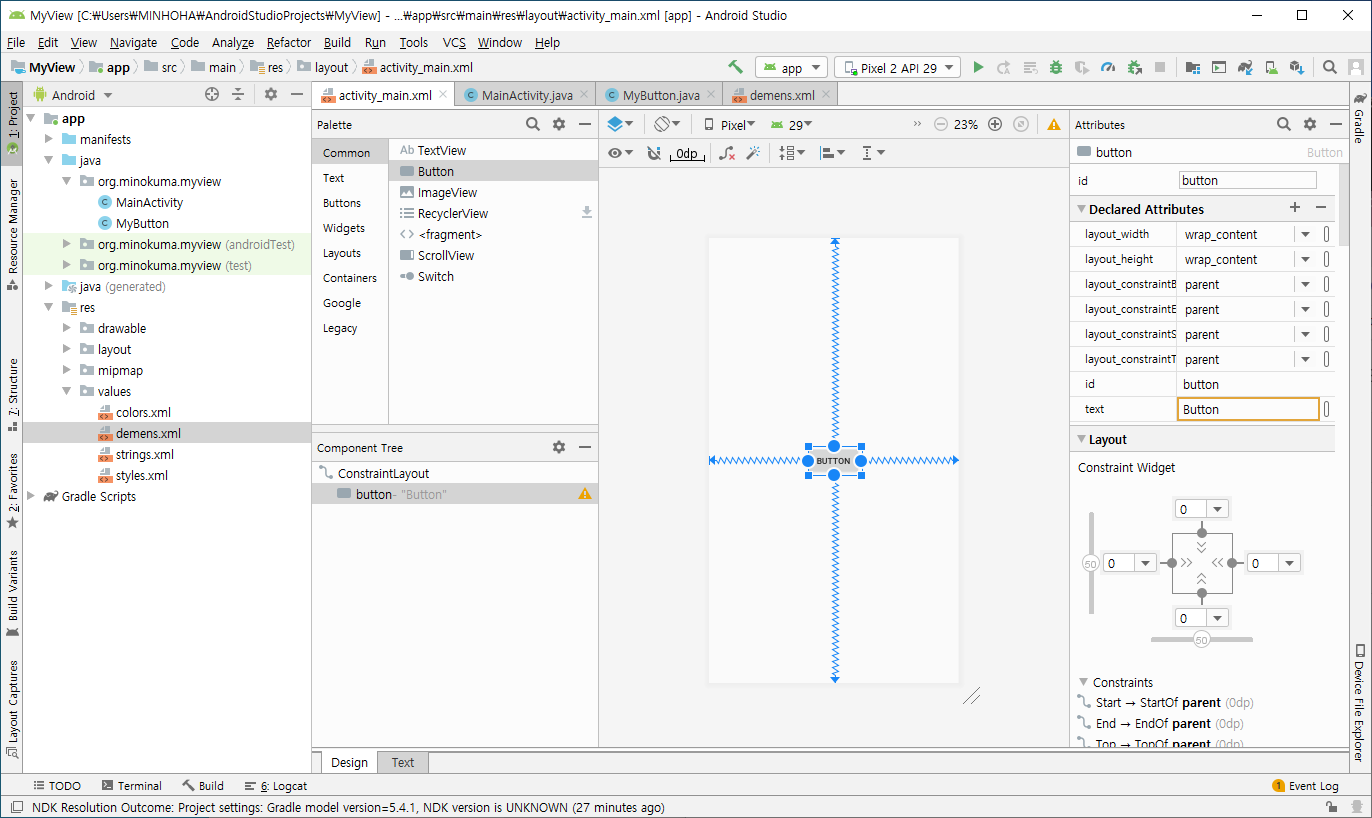
demens.xml
더보기
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<org.minokuma.myview.MyButton
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="확인"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
반응형
'Android > Android 챕터 2-6' 카테고리의 다른 글
| [챕터 2-6-5] 스피너 뷰 (0) | 2020.02.18 |
|---|---|
| [챕터 2-6-4] 리싸이클러 뷰 ★ (0) | 2020.02.18 |
| [챕터 2-6-3] 레이아웃 커스터마이징 (0) | 2020.02.18 |
| [챕터 2-6-1] 나인패치 이미지 (0) | 2020.02.18 |