[챕터 2-6-3] 레이아웃 커스터마이징
2020. 2. 18. 16:32ㆍAndroid/Android 챕터 2-6
반응형
결과화면

이미지 변경 버튼 클릭 시

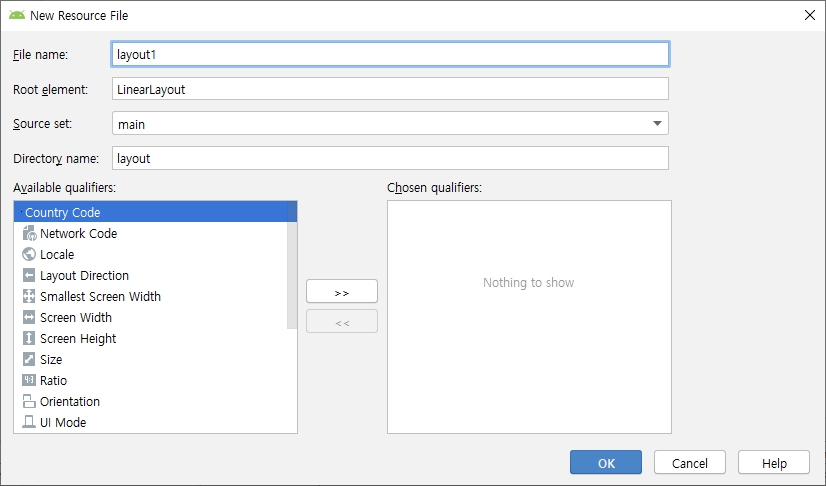
프로젝트명 : MyLayout

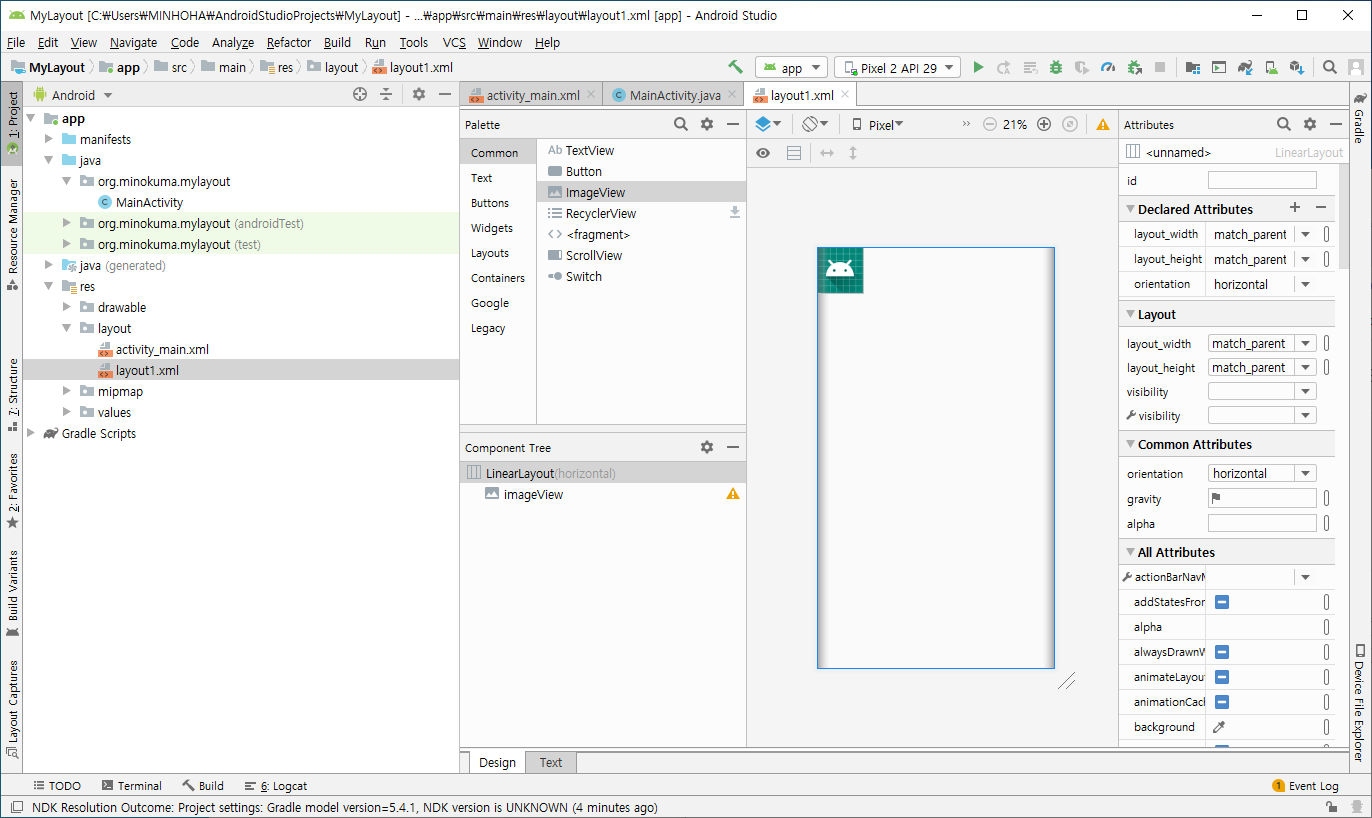
layout1

방향 : 가로


레이아웃 가로 : 80dp
레이아웃 세로 : 80dp
레이아웃 무게 : 없음

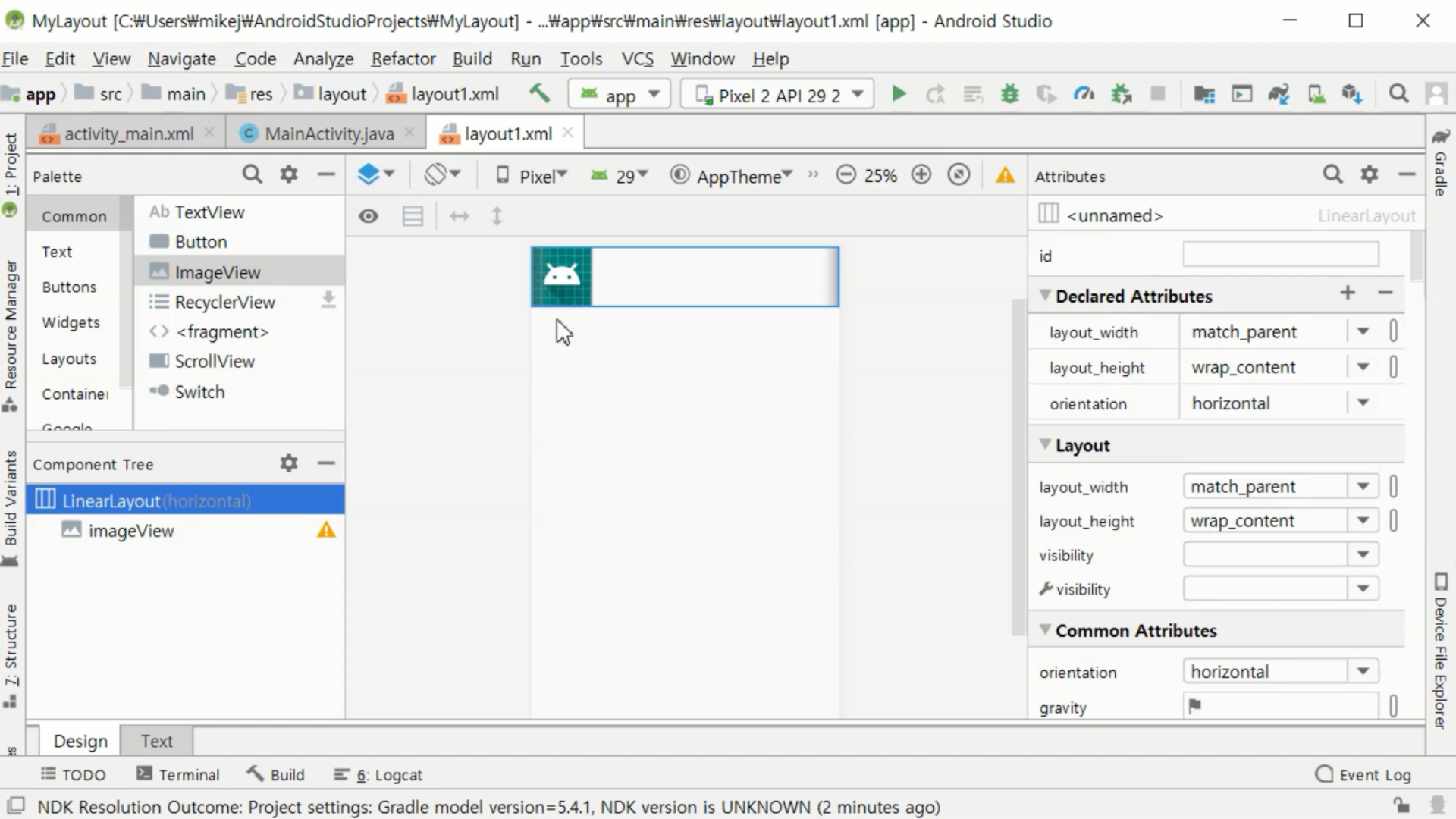
리니어 레이아웃 세로 : wrap_content

레이아웃 높이 : wrap_content
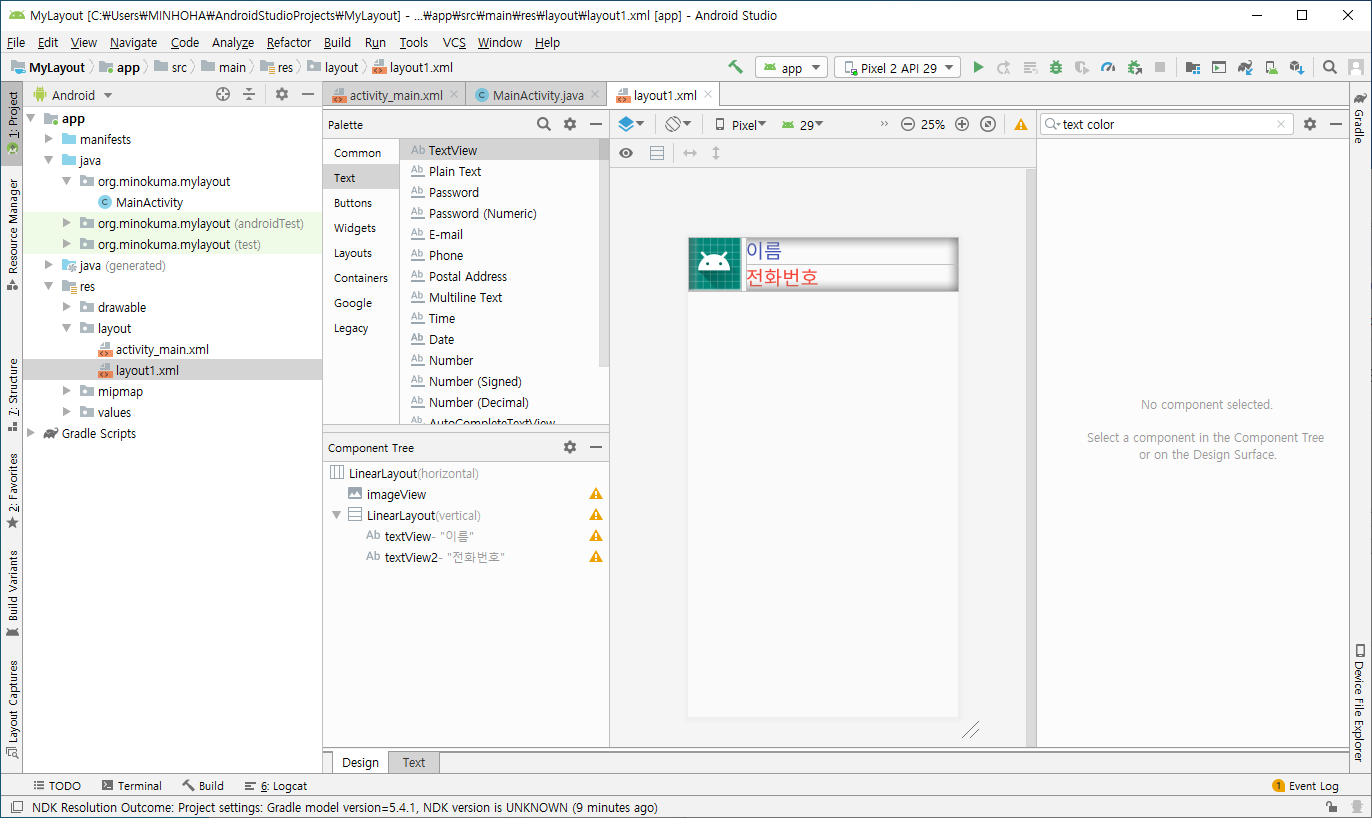
레이아웃 마진 왼쪽 : 8dp


전화번호 레이아웃 마진탑 : 4dp


파일명 : Layout1
슈퍼클래스 : android.widget.LinearLayout


Layout1.java
더보기
package org.minokuma.mylayout;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import androidx.annotation.Nullable;
public class Layout1 extends LinearLayout {
ImageView imageView;
TextView textView;
TextView textView2;
public Layout1(Context context) {
super(context);
init(context);
}
public Layout1(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context);
}
public void init(Context context){
LayoutInflater layoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
layoutInflater.inflate(R.layout.layout1, this, true);
imageView = findViewById(R.id.imageView);
textView = findViewById(R.id.textView);
textView2 = findViewById(R.id.textView2);
}
public void setImage(int resId){
imageView.setImageResource(resId);
}
public void setName(String name){
textView.setText(name);
}
public void setMobile(String mobile){
textView2.setText(mobile);
}
}

activity_main.xml
더보기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="이미지 변경" />
<org.minokuma.mylayout.Layout1
android:id="@+id/layout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
</org.minokuma.mylayout.Layout1>
</LinearLayout>
MainActivity.java
더보기
package org.minokuma.mylayout;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
Layout1 layout1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
layout1 = findViewById(R.id.layout1);
layout1.setImage(R.drawable.ic_launcher_foreground);
layout1.setName("미노쿠마");
layout1.setMobile("010-2020-3030");
}
}
res/drawable/
격납
profile1.png
0.13MB
profile2.png
0.23MB
MainActivity.java
더보기
package org.minokuma.mylayout;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Layout1 layout1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
layout1 = findViewById(R.id.layout1);
layout1.setImage(R.drawable.ic_launcher_foreground);
layout1.setName("미노쿠마");
layout1.setMobile("010-2020-3030");
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
layout1.setImage(R.drawable.profile1);
}
});
}
}
컨테이너 > 카드 뷰 다운로드
다운로드 후 안스 재실행

layout1.xml
더보기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="#FFFFFF"
app:cardCornerRadius="10dp"
app:cardElevation="5dp"
app:cardUseCompatPadding="true">
<ImageView
android:id="@+id/imageView"
android:layout_width="80dp"
android:layout_height="80dp"
app:srcCompat="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="70dp"
android:text="이름"
android:textColor="#3F51B5"
android:textSize="30sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="70dp"
android:layout_marginTop="4dp"
android:text="전화번호"
android:textColor="#F44336"
android:textSize="30sp" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
반응형
'Android > Android 챕터 2-6' 카테고리의 다른 글
| [챕터 2-6-5] 스피너 뷰 (0) | 2020.02.18 |
|---|---|
| [챕터 2-6-4] 리싸이클러 뷰 ★ (0) | 2020.02.18 |
| [챕터 2-6-2] 버튼 커스터마이징 (0) | 2020.02.18 |
| [챕터 2-6-1] 나인패치 이미지 (0) | 2020.02.18 |