[Flutter] 메모 7
2020. 12. 27. 23:25ㆍFlutter Mobile App/Flutter 메모 앱
반응형
DB 데이터 나열하기


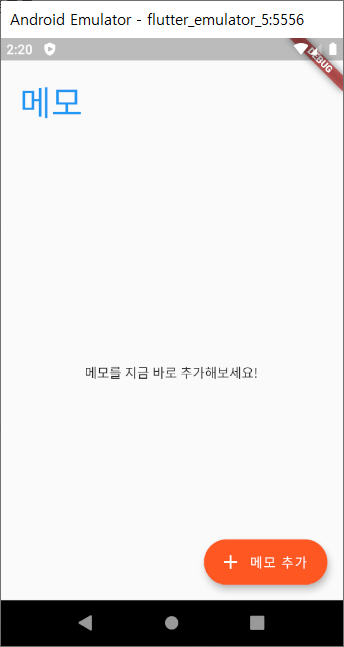
홈 페이지
[screens/home_page.dart]
더보기
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:memo/model/memo.dart';
import 'write_page.dart';
import 'package:memo/repository/db_helper.dart';
class HomePage extends StatefulWidget {
final String title;
HomePage({Key key, this.title}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
Future<String> _calculation = Future<String>.delayed(
Duration(seconds: 2),
() => 'Data Loaded',
);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.only(left: 20, top: 40, bottom: 20),
child: Container(
child: Text(
'메모',
style: TextStyle(fontSize: 36, color: Colors.blue),
),
alignment: Alignment.centerLeft,
),
),
Expanded(
child: memoBuilder(),
)
],
),
floatingActionButton: FloatingActionButton.extended(
onPressed: () {
print('[+ 메모 추가 액션버튼] 클릭');
Navigator.push(
context, MaterialPageRoute(builder: (context) => WritePage()));
},
tooltip: '+',
label: Text('메모 추가'),
icon: Icon(Icons.add),
),
);
}
Future<List<Memo>> loadMemo() async {
DBHelper dbHelper = DBHelper();
return await dbHelper.selectMemos();
}
Widget memoBuilder() {
return FutureBuilder(
builder: (context, snapshot) {
if (!snapshot.hasData || snapshot.data.isEmpty) {
return Center(child: Text('메모를 지금 바로 추가해보세요!',));
} else {
return ListView.builder(
itemCount: snapshot.data.length,
itemBuilder: (context, index) {
Memo memo = snapshot.data[index];
return Column(
children: [
Text(memo.title),
Text(memo.text),
Text(memo.editedTime),
],
);
},
);
}
},
future: loadMemo(),
);
}
}
반응형
'Flutter Mobile App > Flutter 메모 앱' 카테고리의 다른 글
| [Flutter] 메모 9 (0) | 2020.12.28 |
|---|---|
| [Flutter] 메모 8 (0) | 2020.12.27 |
| [Flutter] 메모 6 (0) | 2020.12.27 |
| [Flutter] 메모 5 (0) | 2020.12.27 |
| [Flutter] 메모 4 (0) | 2020.12.27 |